Buttons are a fundamental component of any UX design and as such, deserve proper planning. Check out these ground rules for perfect button design
A button is a fundamental UI element that will heavily affect your interaction design. Buttons have the power to compel users to convert, to carry out an action. Buttons are a middleman between the user and the product, and are charged with keeping the conversation between person and machine going.
Design buttons for web and mobile apps with Justinmind. It's Free. Unlimited projects!

But how can you make sure your button design allows for great usability while still making creative waves in users’ screens? It’s all about minding the details while making use of your favorite prototyping tool. Read on to find out how to up your button design game.
PS. If you want to read about creating actual games, check our post on game UI.
Everything in life has a few ground rules that should be taken into account. Button design is typical in that it looks fairly easy but comes with lots of seemingly small factors the designer must consider. These are some guidelines to follow in your next UX design.
Whenever a user uses any product, they must decode the meaning and function behind every single element in the interface. Just like all other elements, you don’t want users to take a long time to understand and decode any of the elements they see – the longer they take, the worse your usability is.
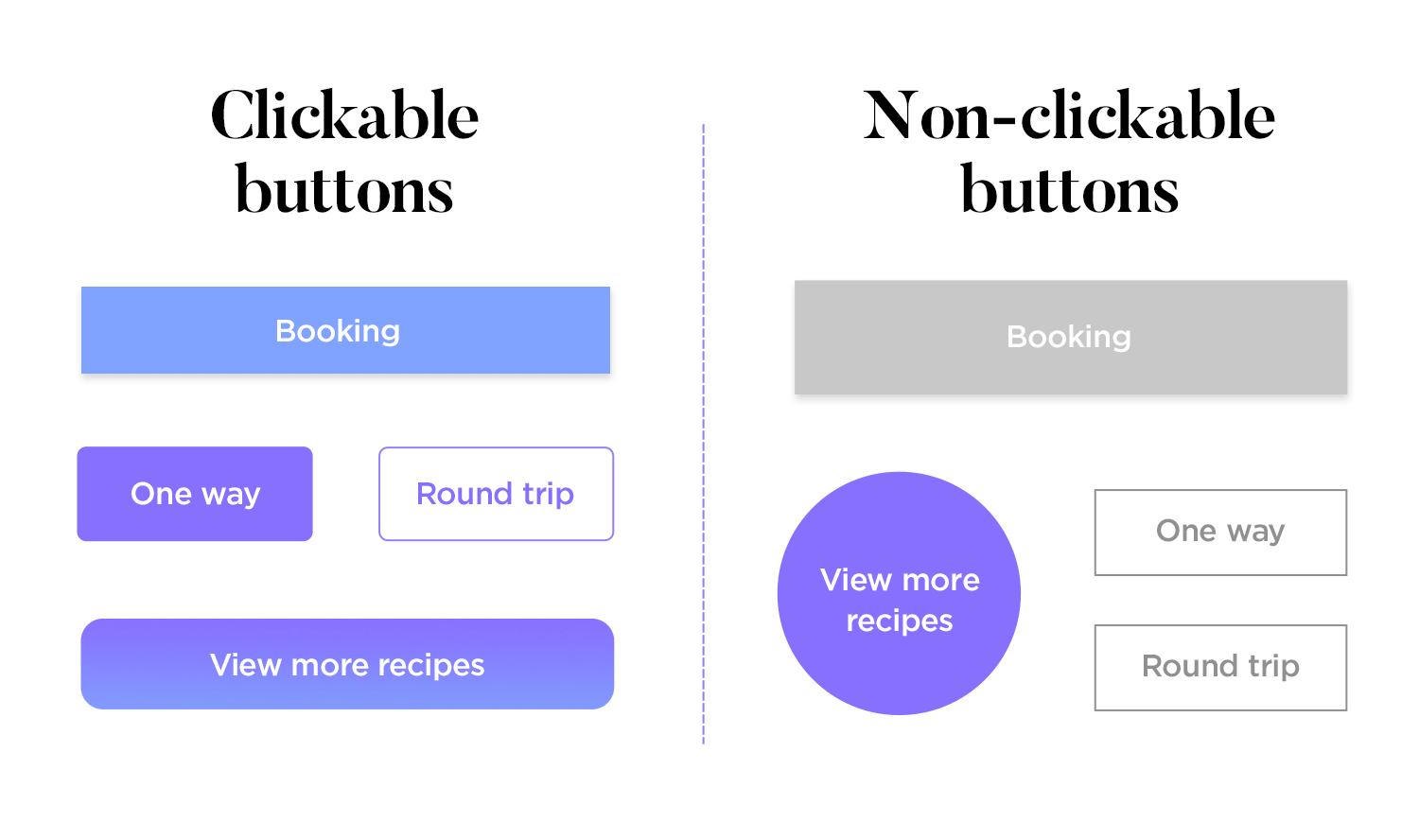
Here’s why you need to stop and wonder if that button actually looks clickable. As the designer, you are very familiar with your creation. You know every small interaction, every link. Users, on the other hand, have never seen your product and have no idea what it does or how it works. You can’t be sure that people will recognize that button for the fancy link it is, and it’s up to you to leave no room for doubt in their minds.

And so, try to use shapes and styles of button that we are all familiar with. That includes square buttons, rounded squares or other forms of buttons that people can find in other common interfaces. We understand that every designer wants to be original in their work, but it’s no use delivering something truly unique if people can’t use it.
We recommend rounded squares with shadows. We like to add shadows to buttons, because it adds a sense of depth that goes to show the user that the button can be clicked. You can also add a microinteraction so that when the cursor hovers over the button, some sort of reaction occurs. That could be a slight change in color or a small movement upwards – the important part is that the user knows that element can be clicked on.
Just like we are all used to a certain type of button design in terms of shapes, users also have an idea of where buttons should go in any given screen. We open a webpage and expect to find the button immediately – no user ever enjoyed looking around for a button to press.
These are pre-formed expectations of any website and it’s best if you don’t fight them. Instead, try to apply them to your design as a starting point, and see how you can elevate that to something true to your style.
The reason why you don’t want to fight people’s notions of where buttons should go is that usability calls for predictable design – including button design. You want your product to make sense to users, ensuring good discoverability and learnability. That means that by reflecting people’s expectations on your design, you make it easier for them to navigate the product for the first time and come to learn the way it works or what it can do for them.

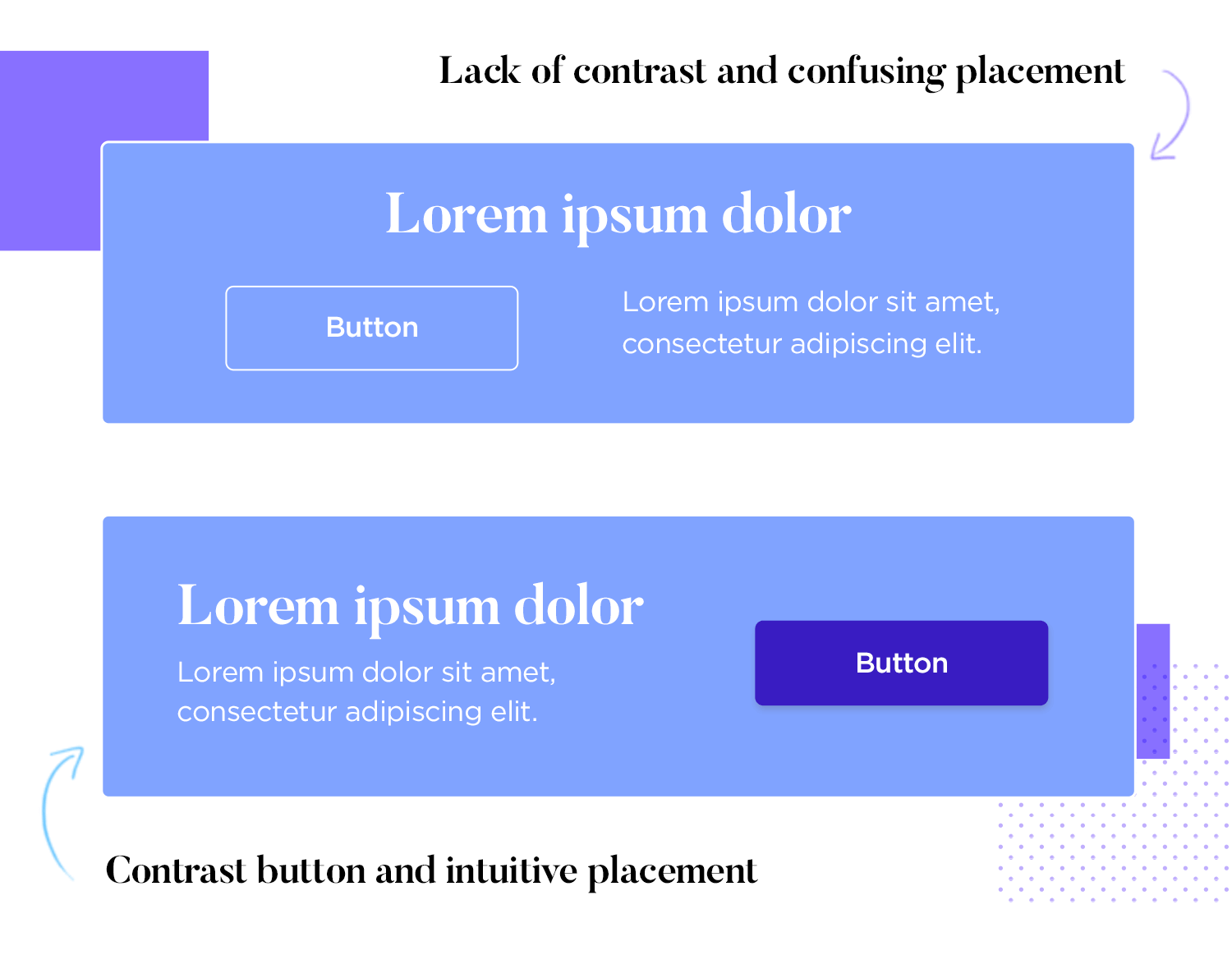
Have contrasting colors in order to direct the user’s attention to the button, and to convey that the button is important. Make full use of negative space to conduct the eye through the screen and straight to the button, as opposed to letting the user chew through the content before they can see the button with clarity.
When pondering on how your button design affects the usability of your product, it’s crucial for you to account for the need of consistency in your product. Even if you make your button look like people would expect and place it in a common spot on the screen – if every button looks different, people will be confused as to if they serve the same function or will behave in the same way as the others.
You need to have a coherent button design that shines through in every single screen of your website, no matter what feature they relate to. Once you have a style you can replicate in all your buttons, establish the standard place for buttons within your website. Follow logic and common user’s expectations – for example, when faced with “previous” or “next” buttons, most users would expect “previous” to be on the left while “next” to be on the right.
This extra clarity is particularly important in data-heavy experiences, such as form design or dashboard design.
Never believe it when anyone tells you that microcopy isn’t important. Granted, a writer would defend that every word matters when it comes to getting a message across but it doesn’t make it any less true. Your button design wouldn’t be complete without the right microcopy to go with it.

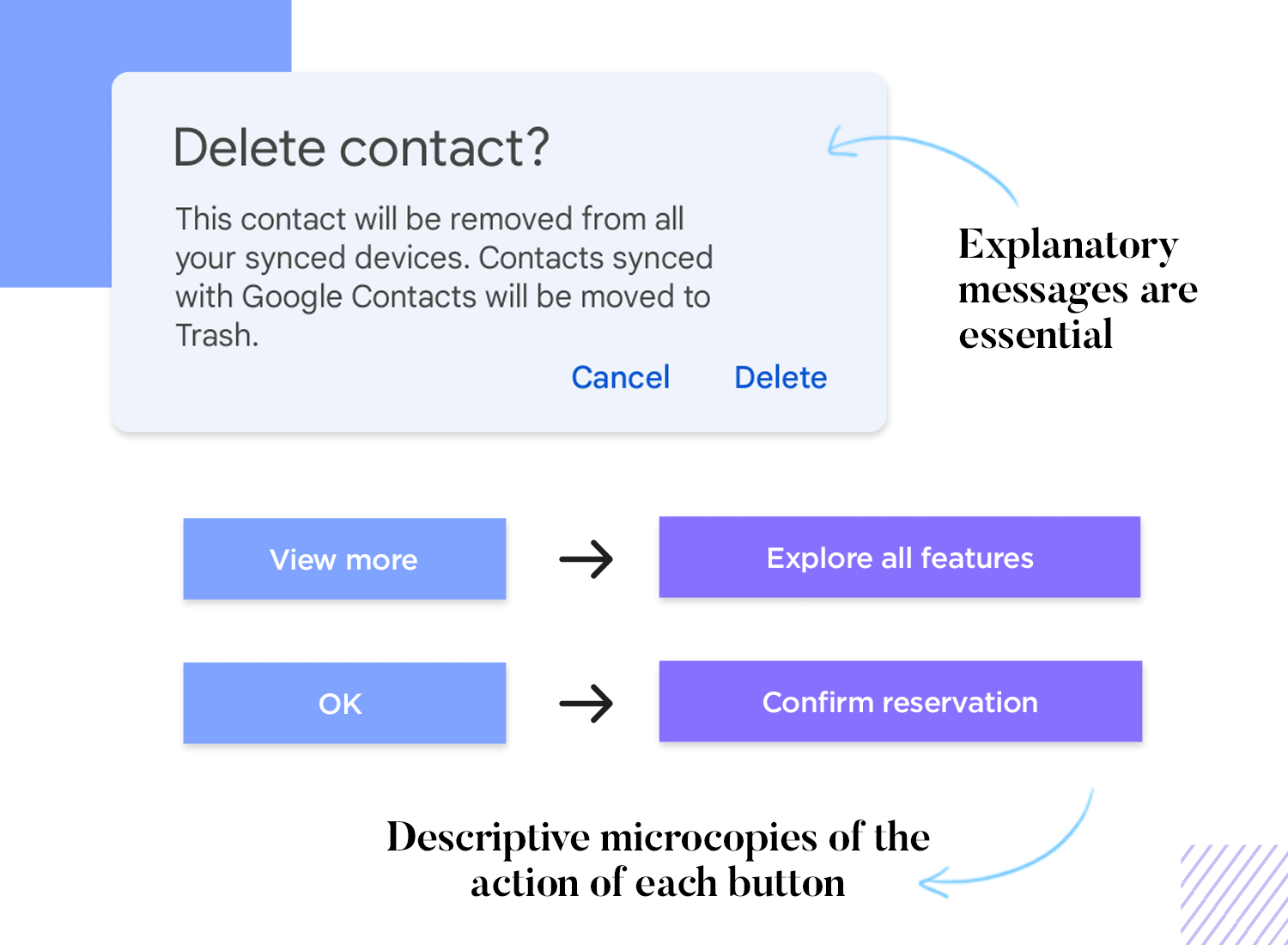
The text that goes inside your button doesn’t need to be restricted to “OK” and “Cancel”. In fact, your usability would improve by setting those generic terms aside and focusing on the action that each button does. Having buttons that read “Delete permanently” or “Cancel booking” can guarantee that your users understand each button, and even improve usability by decreasing chances of users making mistakes.
Another useful button design tip is to outlaw popup boxes that only have the classic “Continue” or “Cancel” buttons. Instead, try to create boxes that have at least one line of text explaining what action is being taken and what it means for the user.
Button design also means deciding just how big you want each button to be. This seems like a small detail, when actually it is anything but superficial.
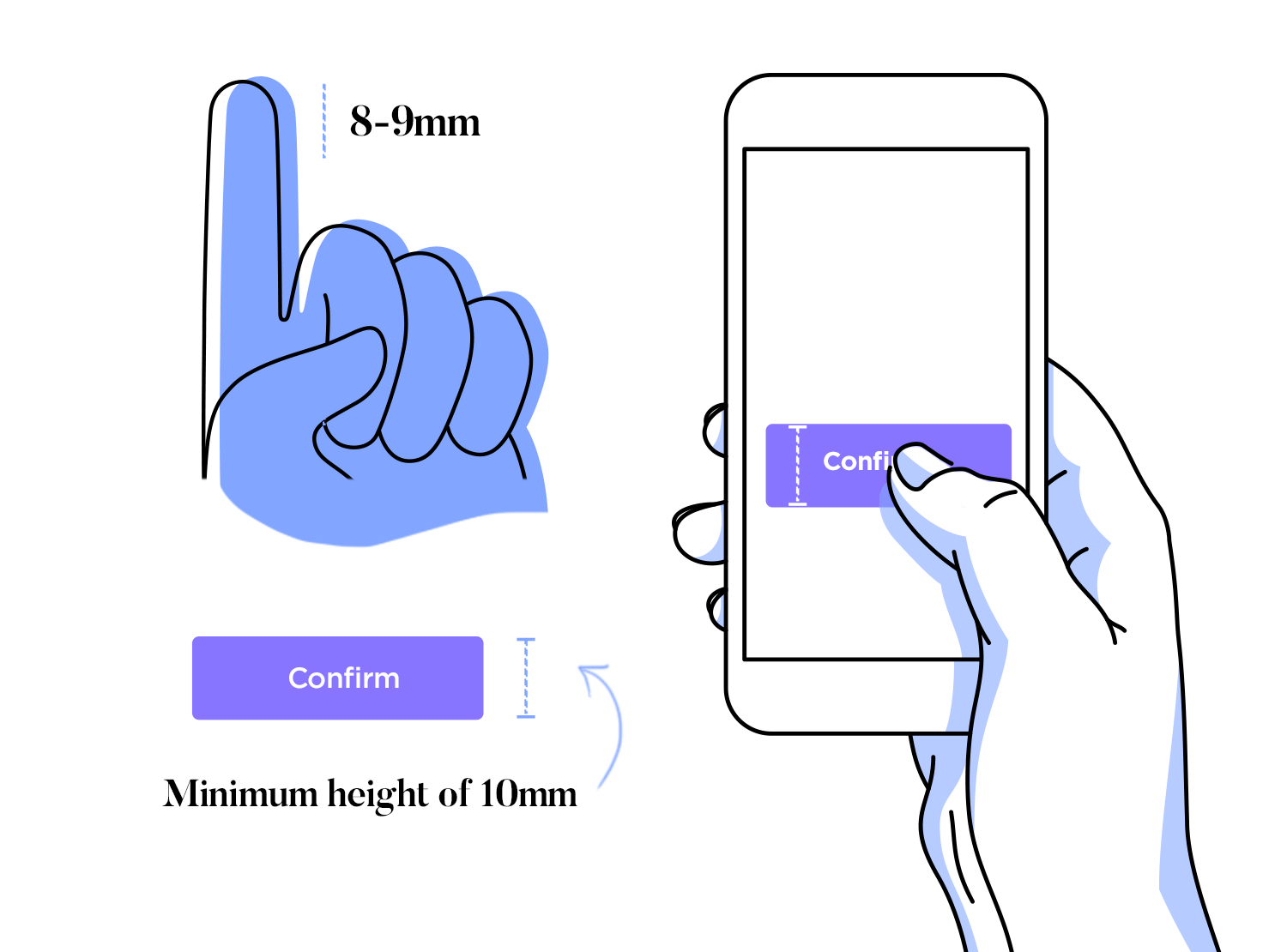
The size of your button is particularly important for mobile designs. Making a button too big will lead to a visually charged screen, while a button that is too small cannot be clicked on by a normal finger. MIT’s Touch Lab published a study back in 2003 that found most fingertips to be 8-10mm wide.

The clear implication is that you don’t want a button to be any smaller than 10mm – unless you’re willing to risk the usability of your design on the chance that your users have very tiny fingers.Aim to establish a visual hierarchy in your button design. That means that the most important functionalities, the primary conversion of any given screen, should be the biggest button in sight. That also applies when you have two opposite buttons – make the positive outcome button seem more important by making it slightly bigger than the negative one.
No designer can afford to go about their life without worrying about responsiveness nowadays, not even when it comes to button design. You need to account for the possible use of several devices when viewing and interacting with your design. This can be done by accounting for a defined change in button size depending on what screen size users prefer.
Offering users every single functionality on the same screen may sound like a good idea, but that’s a trap. People feel like they want to have all the options on their hands but in reality we don’t appreciate the wave of decisions to be made. As pointed out in both the paradox of choice and Hick’s law, giving users too many options will lead them to freeze and feel overwhelmed.

Sure, placing all the buttons on the home screen seems cool – except that your product isn’t an airplane flight deck. There’s no need for you to compromise product usability just to save users a few clicks. Try to find ways you can get users to reach the desired outcome in a logical way, using your button design as a tool. Investing some time into a proper frame of information architecture is a good place to start.
Button design isn’t just about how buttons look or what they do but also how you present them to the user. Be logical and don’t rush people – create paths that people can easily follow, installing a framework of roads that lead to all the crucial points of your product.
Nielsen wasn’t kidding when he included system visibility status in his Heuristics for Usability. Unlike a real person, the computer doesn’t give you feedback unless you make it do so. In a real life conversation, people’s body language will always let us know that they are listening and that they understand what we are saying. This makes it much easier to have a conversation – and that’s what users do when they use your product. It’s like a conversation between person and software.
Your product should always let users know that the command was registered, and in a timely manner. Let too much time go by before the signal is given to the user, and the user might not even realize what that signal is in connection to. A good way to make sure nothing is lost in translation is to define the button states in your button design.

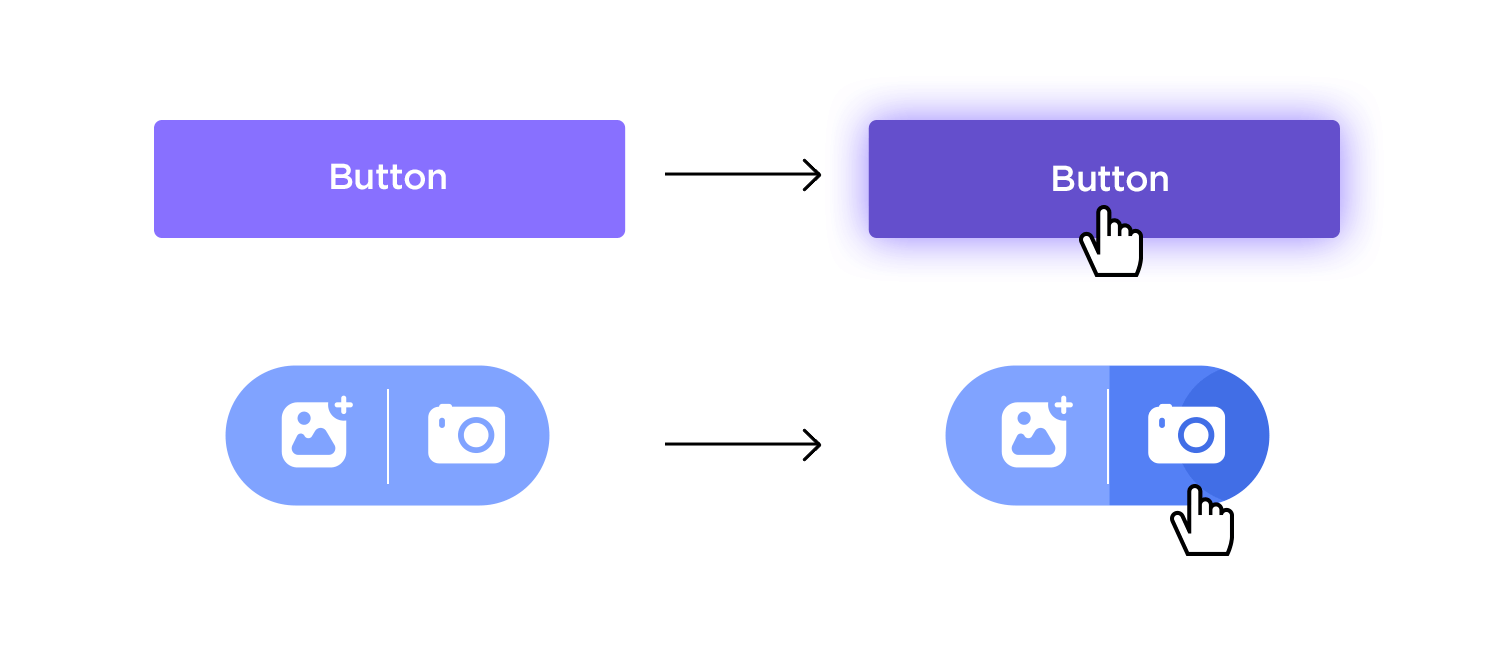
Whenever a user interacts with a button, it should change state to let the user know that something is happening as a consequence of their actions. They need to know that there is a reaction coming from the computer.
On a related note, microinteractions are also a great way to convey system status to the user, as we’ve explored a previous blog post. With a smart microinteraction, you can smooth out the communication between user and software – the fact you can have a lot of fun designing these tiny interactions is just a bonus.
Design buttons for web and mobile apps with Justinmind. It's Free. Unlimited projects!

Buttons aren’t the most complex aspect of UI design, but they are essential. The issue mainly takes place in mobile screens, as the reduced space tends to worsen any design mistake and lead to a user experience that doesn’t impress. Broken links, unclickable or unresponsive buttons and lack of visual feedback are but a few mobile UI button design botches we’re seeing across the board.
So how do we design mobile user interface buttons that users won’t be able to get enough of? Read on for our seven tips on designing stunning buttons that respond to user interaction and provide helpful, actionable feedback. Don’t forget to keep your favortie app prototyping tool at hand!
When it comes to UI design principles for designing buttons, the most important thing to focus on is the button’s purpose. Throughout the course of UI button design, from the Three-Dimensional rage of Skeuomorphic design to the Flat design revolution and Floating Action Button fever, accessibility remains a priority for users. But in order for this to happen, buttons need to look like buttons. We’re talking size, shape, and padding.
Who ever told you size doesn’t matter has never designed a mobile button. The size and shape of a button can make or break the likelihood of user interaction. If the user can’t identify a clickable element, they aren’t going to interact with it. If it’s too small for their fingers, they won’t interact with it either but they sure will be annoyed.
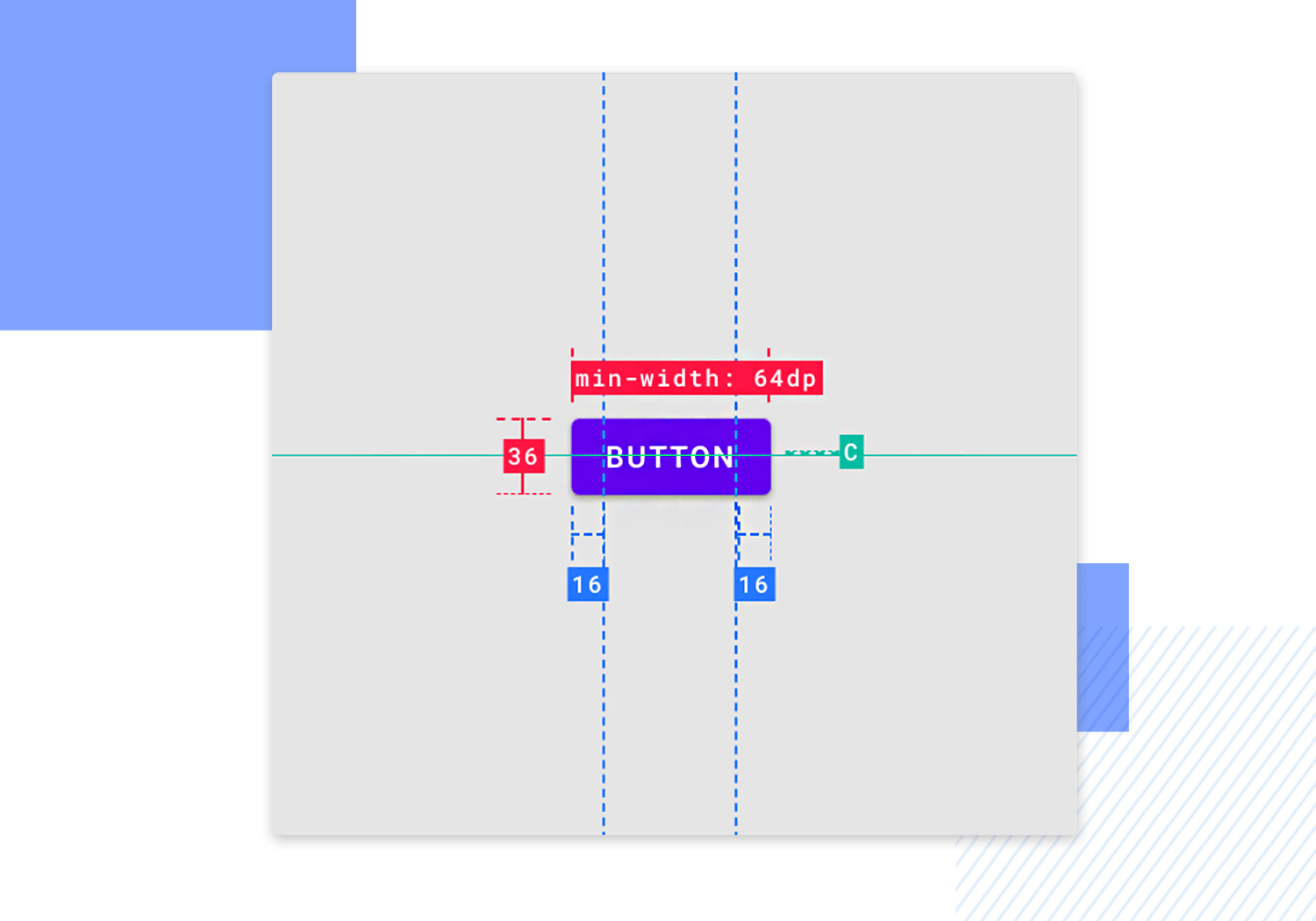
When ‘tap’ is the primary input method for your mobile app, Android’s Material Design principles recommend that touch targets should be at least 48 x 48dp, with at least 8dp (or more) between them. This is to ensure balanced information density and usability.

In terms of shape, it really depends on what you’re designing for. For instance, in Android UI design, flat and raised material buttons should have be 36dp high, have a minimum width of 88dp, and have a 2dp corner radius (flat)/have a default elevation of 2dp (raised).
Padding, essentially white space around content or components, gives the UI breathing space and avoids overwhelming the user. Read more on creating minimalist websites.
UI button design visuals have undergone extensive changes over the years, but one thing hasn’t changed: the use of color and contrast that guide users towards taking meaningful action.
Users crave predictability and familiarity, so use color to help them identify and interpret your app’s content and interact with the right elements. Remember that whichever color palette you choose will determine how users will recognize and remember the elements in your user interface. The colors in your UI should help users navigate buttons and anticipate the actions behind each click, as well as match your brand.

Contrast should be used to help users choose between different buttons. Not being able to decipher between actions creates uncertainty for users and can slow down their journey, making for a poor user experience and quite possibly causing them to click away from your app.
Focus on recognition and clarity through color and contrast. UI button design rules for contrast are simple: high contrast for positive actions, medium contrast for negative actions, and low contrast for neutral actions. Any neutral or negative actions placed next to it should have a lower color contrast to de-emphasize them, respecting the visual hierarchy.
iOS has light and dark color schemes, using contrast and translucency to prevent interface elements from becoming overpowering or underwhelming.
When it comes to priority tasks, you should remove any friction that slows down the user’s progress to ensure that they can follow through with the task. By pairing color and contrast with clever layering, relief and subtle shadow you can create the illusion of 3-D on a flat screen. This draws attention to promoted or primary actions and distinguishes them from surrounding UI elements. Similarly, drop shadow and highlights help users to interpret visual hierarchy and understand which components are interactive.
“Shadows are invaluable cues in telling the human brain what user interface elements we’re looking at.”
Erik D. Kennedy - UX Designer
Consider adding highlights between the most important buttons to distinguish between primary and secondary buttons. The correct use of layering and shadow along with the proper positioning of elements will help you reach those higher landing page conversions because users will likely notice the Call to Action (CTA) button and engage.
Ghost buttons, transparent with a basic rectangular or square shape, bordered by a very thin line, can be a good way of removing friction from your UI design. With a cleverly matched background, ghost buttons act as secondary content, drawing the user’s attention to the primary content or buttons without overwhelming the user.
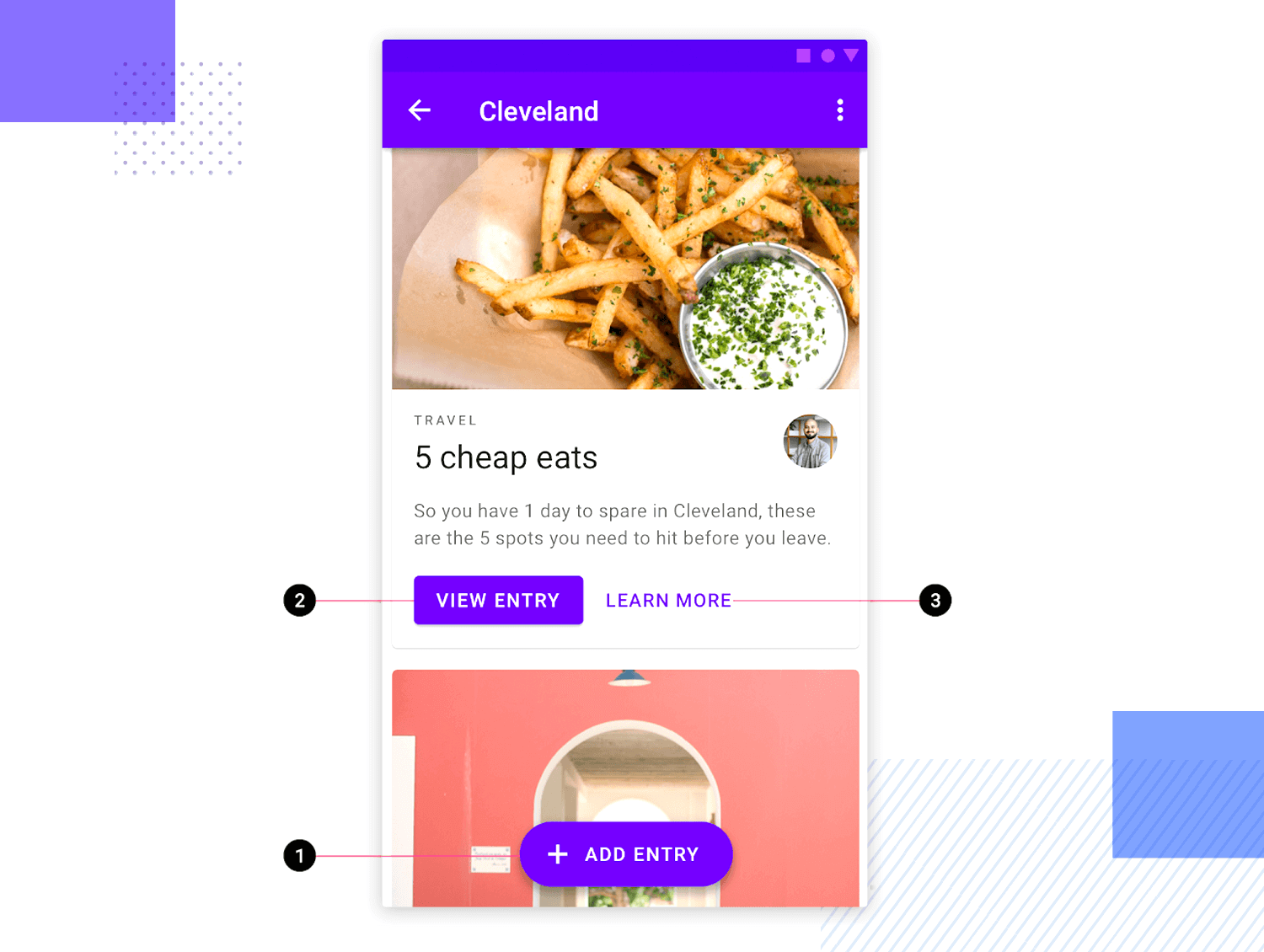
Consider the following example, taken directly from the official guidelines for Material Design. It plays with the visuals for each button, in order to create a visual hierarchy that clearly represents the importance of each button.

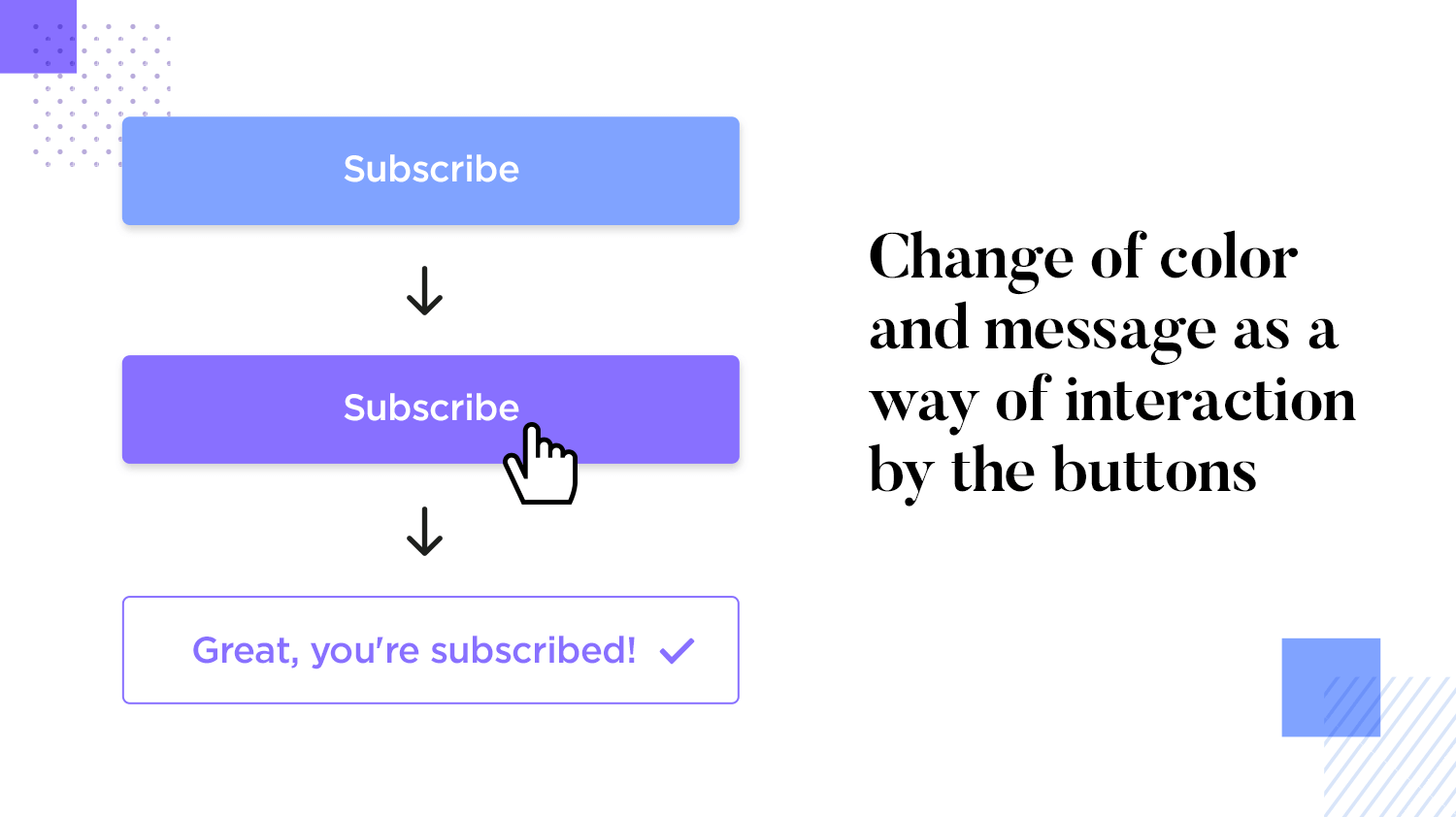
Feedback should play into each step of the user journey. As creatures of habit, it motivates users to know that they are doing something right or that the system acknowledged their action. Designers can shape that interaction through helpful feedback.

Remember that buttons are not one-state objects and we should always provide feedback on the task the user is about to/has just performed. A particularly important time to reward user interaction is right before they click on a primary button to perform an important task, e.g. sign up to a newsletter or download a free trial.
Color changes to the button will show users that their action has been accepted. Subtle animations and motion will communicate the intention of the button and encourage the user to follow through with that click – happy user, happy you!
Design buttons for web and mobile apps with Justinmind. It's Free. Unlimited projects!

User testing any design is a topic that deserves it’s own guide – which is why we made one for you! If you want a more in-depth look at the theory and practice of testing, check out our guide to user testing. For a more summarized chat, let’s go over some great ways you could test how users interact and react to your buttons.
Before you can start to worry about how to make your buttons look great, you have to cover your bases and validate your basic navigation design. It’s absolutely crucial that all your main navigation buttons do their job and carry the user around the design without any major issues.
We always advocate for making quick wireframes of the bare bones of your product, and start testing that the navigation and information architecture make sense. Armed with your wireframe, you can start some form of user testing to answer basic questions like:
- Can users find all the main features?
- How long does it take them on average, for each feature?
- Do users understand how each feature relates to the others in matters of importance?
- Is the navigation logical for users?
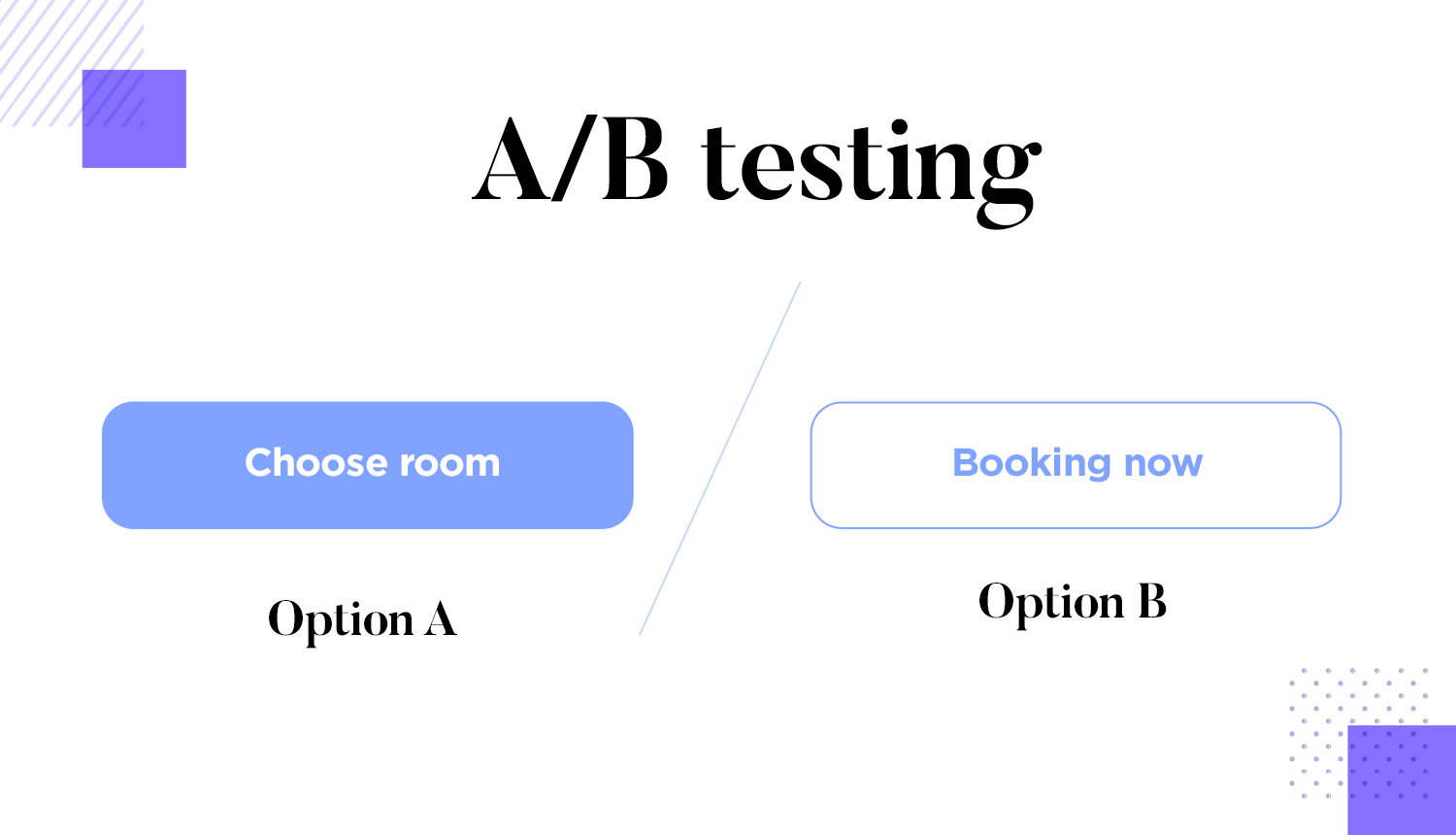
When it comes to fine-tuning button design, perhaps few methods are as enlightening as A/B testing. A particular favorite among marketers for CTA buttons, this kind of testing is all about testing two different versions of the same button and comparing their performances. If your team wants to test many different button designs at the same time, multivariate testing might be a quicker and more practical option.

While heatmaps may not be as direct in giving us answers when compared to A/B tests – this method of user testing can still have a huge impact on your product. It has a very visual way of telling us where users are focusing on the most, which can come in really handy when it comes to testing your button design.
Here are some UI kits that come with several different styles of button design – maybe here you can find the perfect match for your latest project or a solid base that can start off your next design.
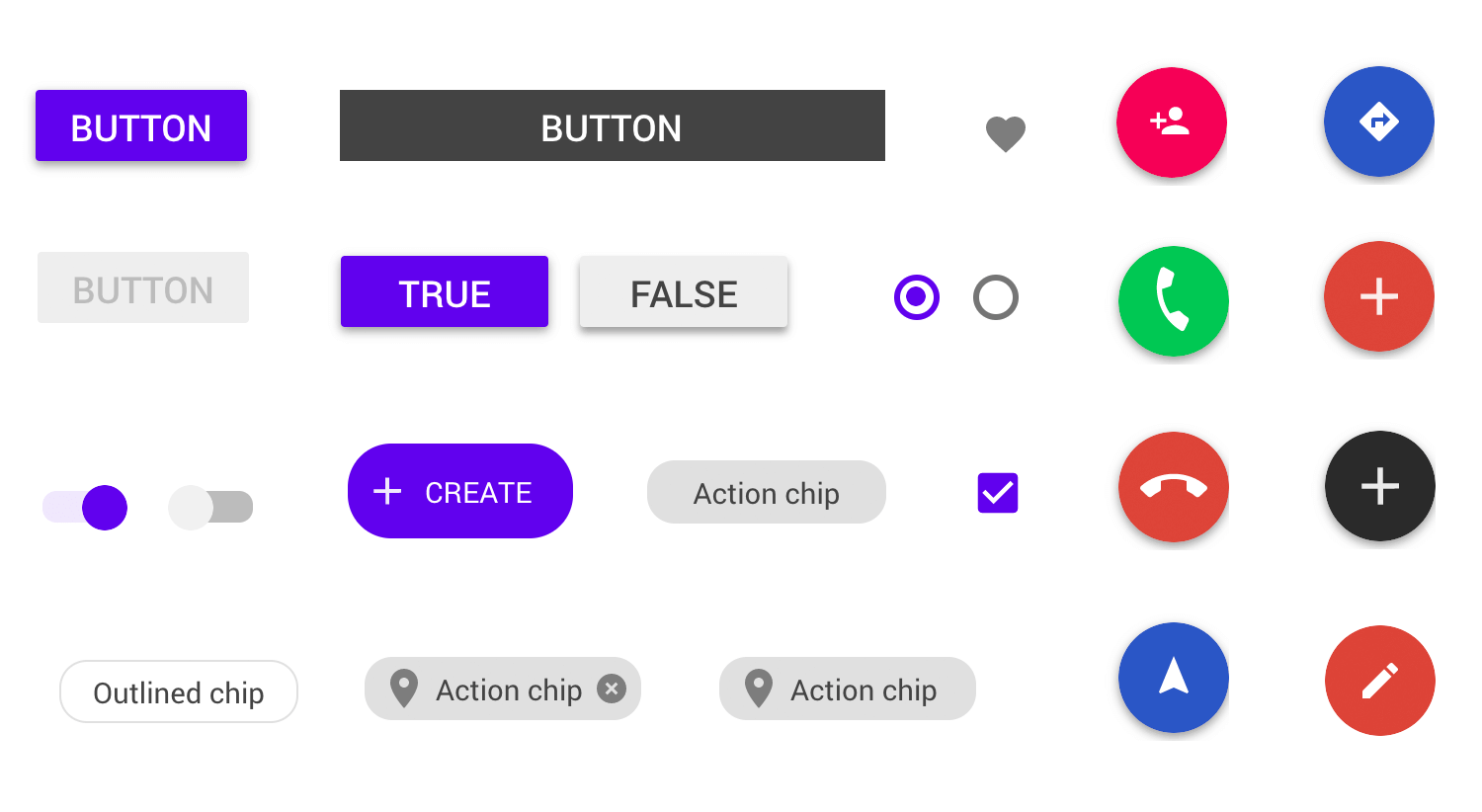
The Material Design UI kit is both extensive and practical. Enjoy over 170 different components to use in your mobile app prototypes, including all the buttons and action controls you could need. Each button already comes with some basic interaction integrated into the component to save time, with shadowing featuring heavily in the design.

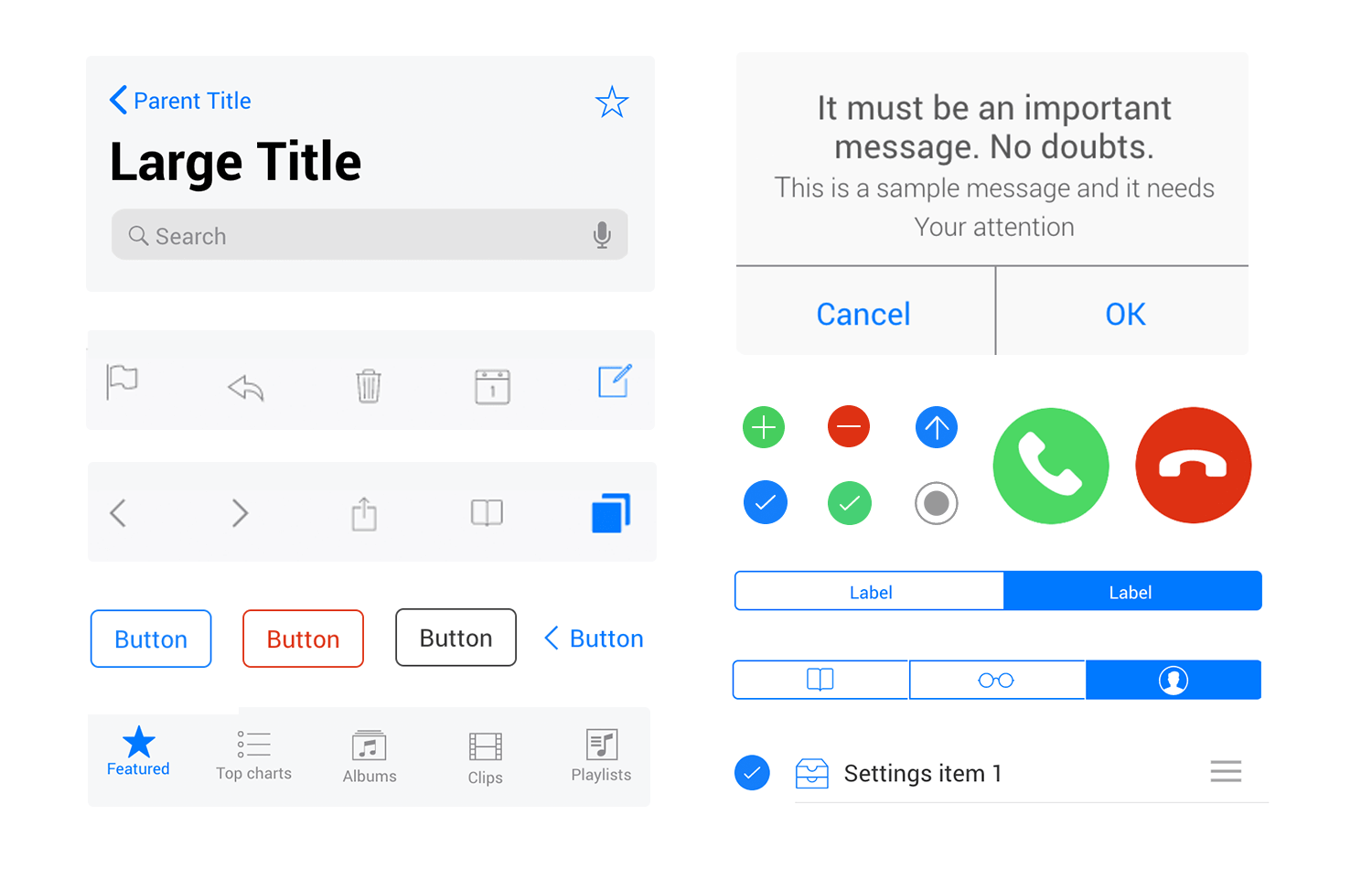
Like other UI kits in Justinmind, the iOS UI kit consists of hundreds of up-to-date components, all ready for your next project. Enjoy all the buttons you could want, all of which are fully scalable and customizable. The components also come with basic but classic interactions that reflect the iOS feel and look.

Design buttons for web and mobile apps with Justinmind. It's Free. Unlimited projects!

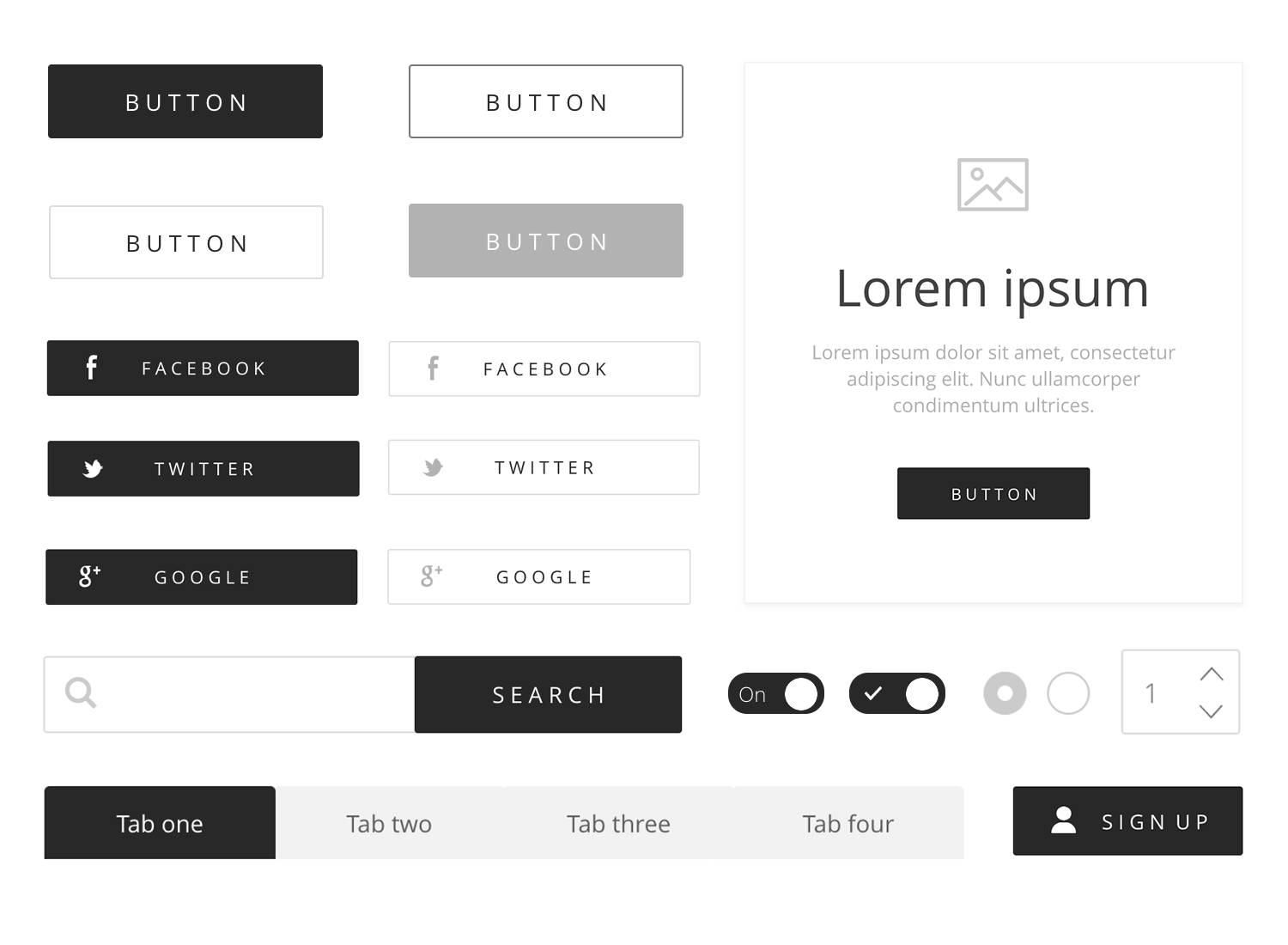
With simple buttons that come in solid shapes with sharp edges, this UI kit is the perfect starting point in most wireframing projects. Take the simple and classic button design and spin it to suit both your style and that of your project’s. Aside from the buttons you’ll find all the basic building blocks UX designers need to get an idea off the ground. All of that in one UI kit!
This UI kit is already pre-installed in Justinmind, but do take a look into the Web Wireframing library components if you like.

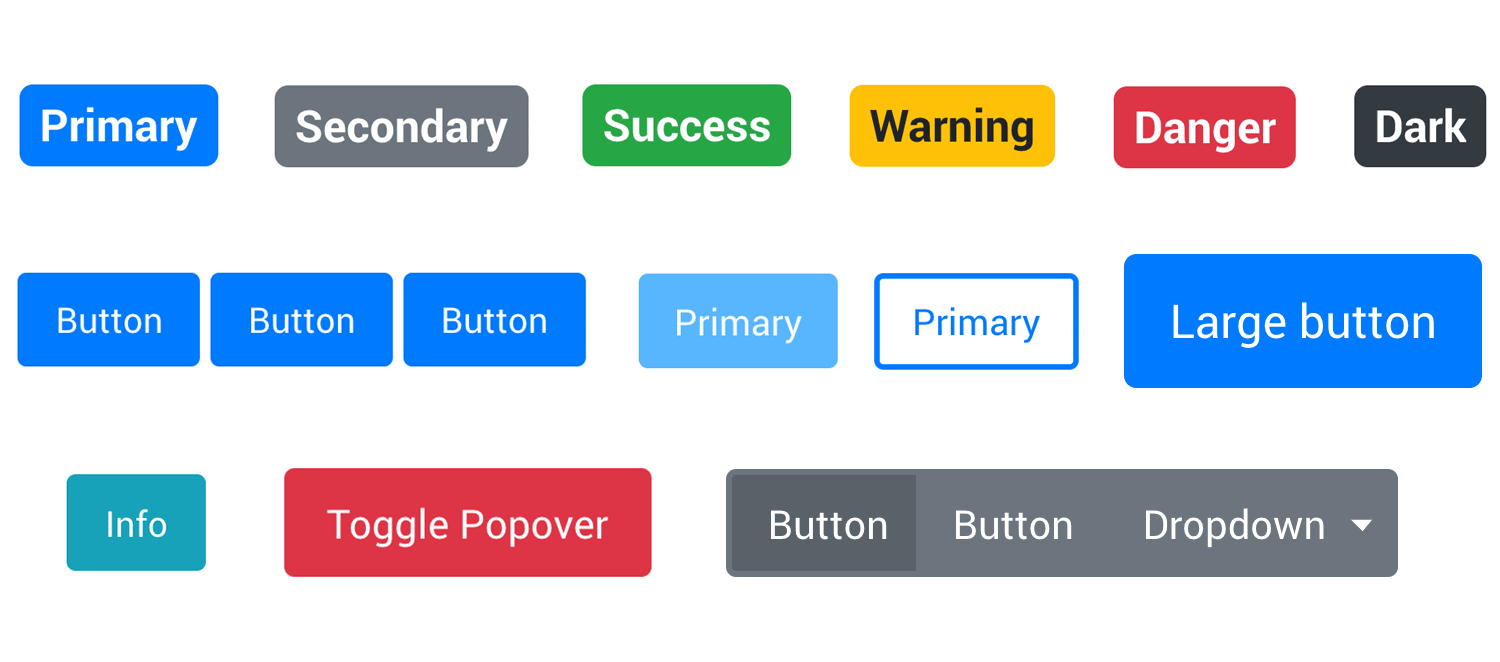
A more diverse and fun UI kit, Bootstrap comes with buttons in varying colors with rounded edges. The button design is younger and offers more options for those looking for a little pop of color for their design. Buttons include all the classics and several dropdown alternatives.
You can read more about the Bootstrap UI kit in all it’s glory on our dedicated post.

The Kendo UI kit is a fun tool to have at your disposal. It comes with buttons for all sizes, both primary and secondary. With several size options, crafting your next UX design will be much easier and quicker with Kendo. Not to mention, we just love the button design on the button group!

Button design is important, both because buttons help users navigate your product and because they can compel users to convert to any desired outcome. They need to be planned with care, so that your users can both know where the buttons are instantly and at the same time never once stop to think about that button. Make it flashy, make it useful – and let users enjoy your product to its full glory.
Design buttons for web and mobile apps with Justinmind. It's Free. Unlimited projects!