Crafting landing pages that convert doesn't have to be tough. Here’s our snapshot of 15 landing page examples with awesome UX that nailed it!
There’s no magic formula to create a perfect landing page. Deciding headline and color are all but a few concerns when creating a landing page design that nudge users to do something. But what does a good landing page look like?
Start designing new lasnding pages today. Enjoy unlimited projects.

We took a look at some landing pages from great companies that really impressed us. Below are 15 awesome landing page examples that use persuasive marketing pitches and even more persuasive design to really make a point. Let’s check them out!
Landing pages are called that, precisely because they tend to be the first point of contact for users with your brand. Usually, people follow a link and enter your landing page before they (hopefully) move on to your main website or do something specific – like sign up for a service.
These pages are quite handy, because they tend to have one simple and clear goal: to convert the user. That conversion can represent the act of signing up for something, checking out a sale or participating in something. Ultimately, landing pages try to convince users into an action. This contributes to the general simplicity of landing page design, keeping the focus on that one action.

One important thing to bear in mind is that landing pages have a short life-cycle. The beauty is that if you have a specific service, event or sale going on, you can put together a landing page as a starting point very quickly. With a professional prototyping tool, you can realistically make many landing pages in no time. This brings us to our next point: what makes a successful landing page.
Looking for new horizons to go to with your design? Discover neumorphism.
Ultimately, taste can vary a lot from person to person. While everyone can have a different idea of what makes a visually pleasing design, we can all agree on the factor that separates a successful landing page from a failed one: the conversion rate. In the end, the design is there to support the conversion.
There are a few factors that we need to take into account when creating a prototype, because they influence user behavior and affect the page conversion.

The basics include creating a nice and clean visual hierarchy in the page design, so you guide readers’ eyes around the content in an intentional way. You want the design to be free of clutter and offer your arguments upfront. The main argument needs to be strong, obvious and free of anything that can distract the user from the main task/goal. The copy should be to the point and maintain a visual balance with the other elements.
A good way to maintain a sound visual balance is to rely on well-known patterns, such as card UI design.
Ultimately, you want to test the basics of the landing page quickly. Because they are temporary, you don’t want to dedicate too much time to testing the small stuff – you’ll be better off accompanying the performance closely once it’s online.
You can find more theory on landing pages and how you can create your own on our post: How to design a landing page.
Start designing new lasnding pages today. Enjoy unlimited projects.

Let’s leave the theory behind us and see what works in practice. You might notice that some of these examples are landing pages that no longer exist – that is ok. Landing pages come and go really fast, their short lives and simple design are part of their beauty. Let’s take a look at some of the landing pages that have impressed us over the past few years, and why they are so persuasive.
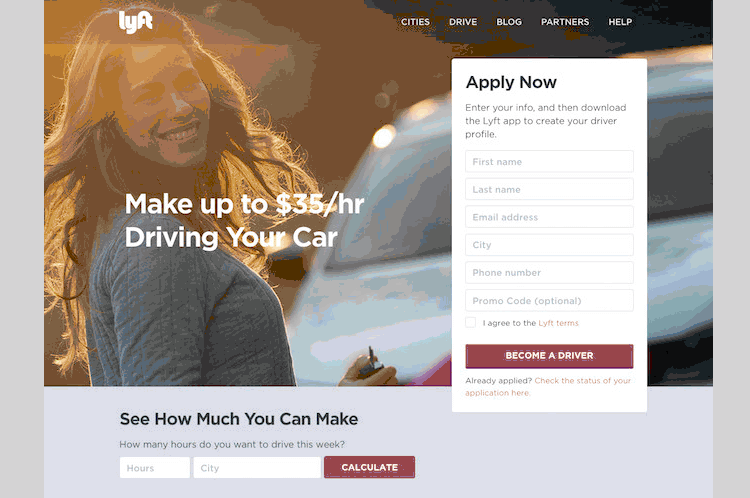
A common selling point in the shared economy is the potential for everyone to make extra income. Lyft understood exactly what people want from the tool and laid out the main positive right at the beginning of the page. It’s concise and goes right to the heart of the user goal.

We like that the page design keeps things well-balanced when it comes to the proportion of text and imagery. The form to the right makes it possible for users to sign up right then and there, with concise labels and a good CTA that stands out – we love that the copy on that button is descriptive.
There’s something very smart about the calculator at the bottom. It gives users freedom to estimate how much they can realistically make with the app – taking an abstract concept and making it tangible. Putting an actual number on it makes it real, making a very persuasive point.
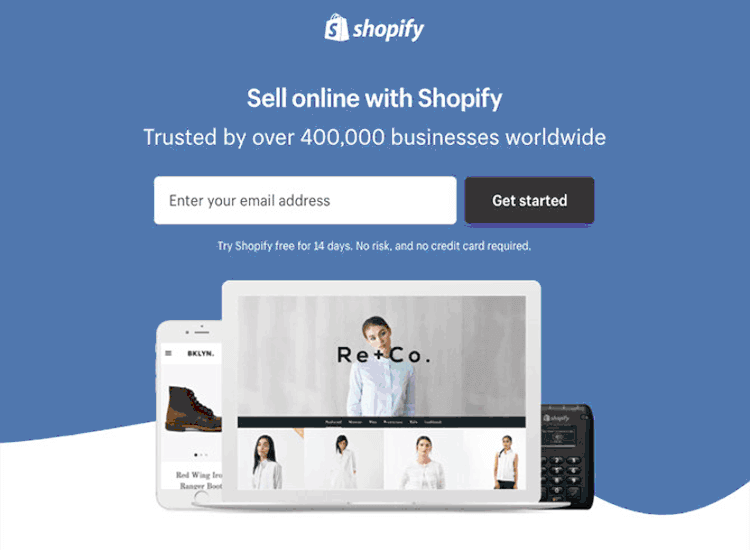
Any given landing page tries to sell something – anything, from ideas to physical items. And so, it should come as no surprise that Shopify, which specifies in helping people sell things, should have a great landing page example.

The sales pitch is as straightforward as can be: sell online with Shopify. It transmits the main idea in a single sentence, leaving the rest of the page to striking visuals and one lonely input field. It makes the signup process seem incredibly simple, even if this is just the first step in that process. By writing their email, users become invested and can jump into their business plans.
The icons and small details that are located at the bottom give a few glimpses into the main questions that new users will have – carefully selected after much data analysis, no doubt. It’s smart to add some more information, especially if you do it in a way that preserves the clean space.
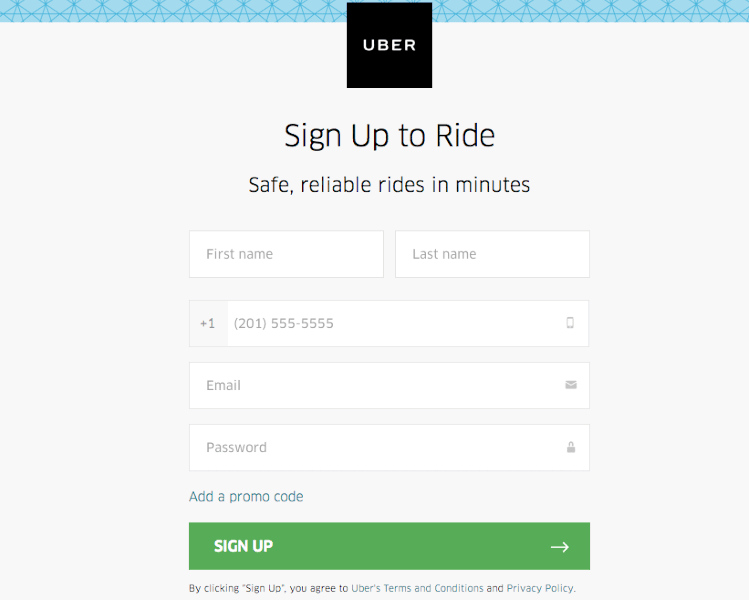
This is a landing page example that barely relies on copy in order to get the point across. Uber is one of those companies that enjoys incredible fame, to the point where pretty much everyone knows about it. The benefit for riders is so simple – to have a practical means of transportation at their disposal.

What we love about this landing page is that even though we barely have text, the page doesn’t suffer. In fact, the main point of this page design is simply to break up the signup process so it feels easy.
Five simple input fields can be considered an easy task, particularly so in this case. That’s because the form doesn’t include any serious questions, such as credit cards and payment settings. It brings people in with the easy stuff, breaking the process into parts.
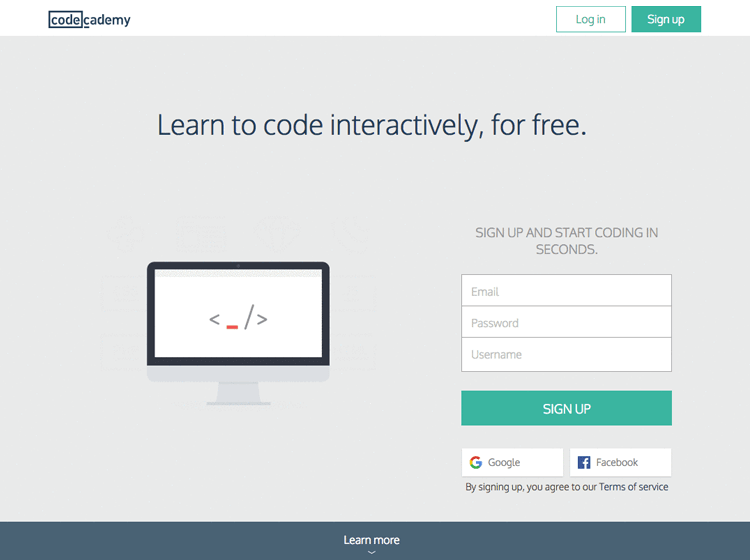
Learning code is something that holds enormous value today, a tendency which will only grow exponentially with the passing of time. But for all its glory, it can also seem like a daunting task. We love that the Code Academy made a landing page that encourages people to see past the initial learning curve, helping users focus on what they stand to gain.

Like so many landing pages, we can find the simplified signup form right at the top of the page, above the fold. From there on, we can find different interactive content that works to sell the main advantages of both the school and the ability students walk away with.
Start designing new lasnding pages today. Enjoy unlimited projects.

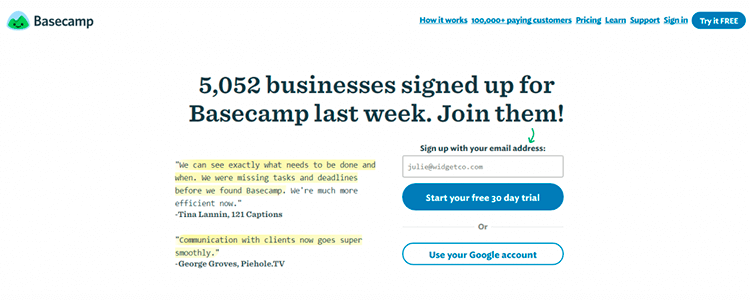
Basecamp does quite the opposite of Airbnb’s landing page example. Here, we have a page that relies heavily on text and copy to make the sales pitch – but there are some twists. Right off the bat, being able to claim that over five thousand businesses signed up in the past week definitely has an impact. It’s a fact, as opposed to some concept of popularity or claim of superiority to the competition.

Then we move on to the second type of argument that Basecamp presents, which is also quite persuasive. It consists of two testimonials from very happy customers that illustrate the one big advantage of a product like Basecamp: control over tasks. The power to keep deadlines and to not miss a single detail.
This landing page example shows that sometimes, you don’t even need the striking visuals or extravagant interactions. With a single input field and two CTAs, the page uses actual words to convert users.
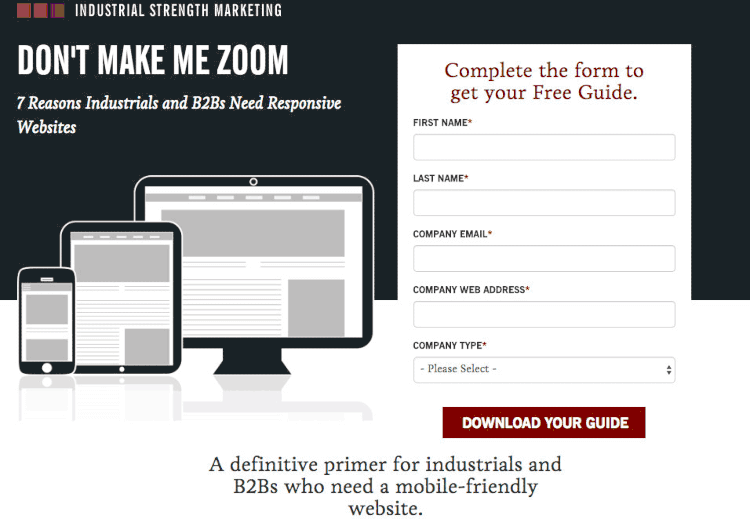
This landing page is a good example of a page that aims to get users to download something – as opposed to trying to sell a service. Here, the aim is for users to convert and give up some information in exchange for the “free” guide.

We like that the copy is loud but not overwhelming, with the page using the classic pattern of keeping the form to the right and listing out the arguments below. The visuals are focused on illustrating the role of responsiveness in business and UX, while the color palette stays cool aside from the CTA and brand logo. It’s smart, persuasive and simple.
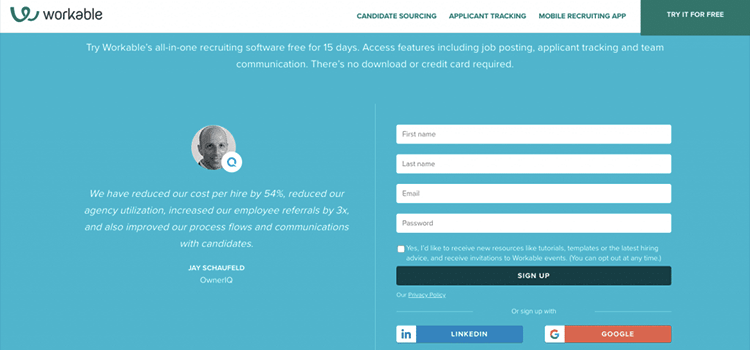
This Workable landing page example shows that a well-placed testimonial and a powerful use of color can have a huge impact. Workable lets their client tell users how they benefited from the product in a tangible way. Offering figures and realistic estimations of the benefit is important when it comes to B2B marketing. Simple abstract ideas of a happy businessman won’t cut it, and Workable understood that.

We like that the form to the right is big and spacious, keeping it short with only four questions. The use of text with lots of available room makes it stand out, much like seeing Monalisa all alone in the room at the Louvre. The CTA is clearly visible and helped by the social media buttons below, making the act of conversion/signup almost effortless.
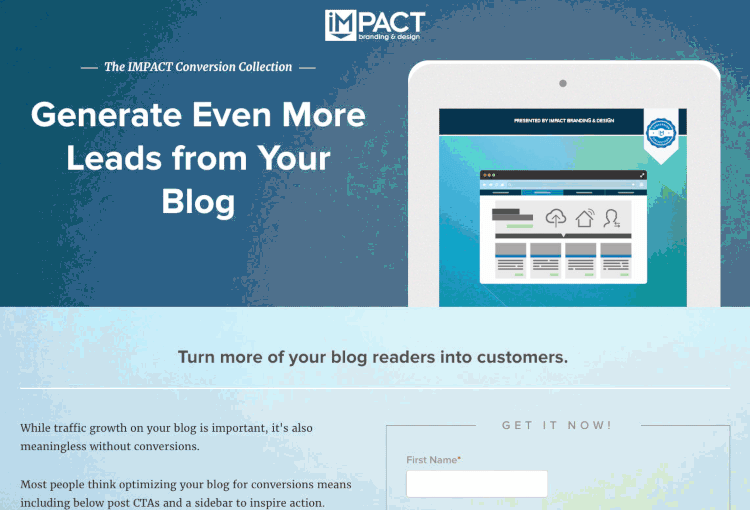
This marketing agency created a landing page example that uses quite a lot of text – but it still manages to deliver a good sales pitch. The area above the fold keeps the copy concise, delivering the most compelling argument. Below, we find the main body of text to the left and a signup form to the right.

There is some debate as to how much text is too much text in a landing page such as this. While everyone will have a different and valid opinion, it’s true that the general design of the page works well. The whole point is to generate leads from website traffic, and it’s delivered right off the bat.
The users who need more details and want more information will bother to read. Those who don’t need any more convincing won’t.
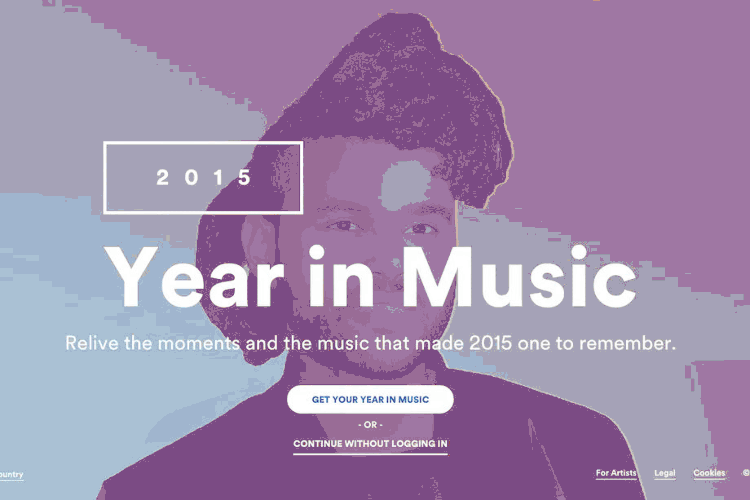
Spotify, the music streaming giant, has been steadily using landing pages to promote their iconic playlists that portray the year that has passed. Each year, we have a new playlist with a new landing page. While the style changes, one thing remains true: the landing page delivers a great experience.

The goal is to simply get users to discover the legendary playlist. The page design plays to the strength of visuals and font, with the CTA showing plenty of contrast with the background. We love that this landing page example is all about getting people to focus on the music that the page evokes, with a young and fun vibe that benefits the platform. Wouldn’t you want to find out what made it to the playlist?
Start designing new lasnding pages today. Enjoy unlimited projects.

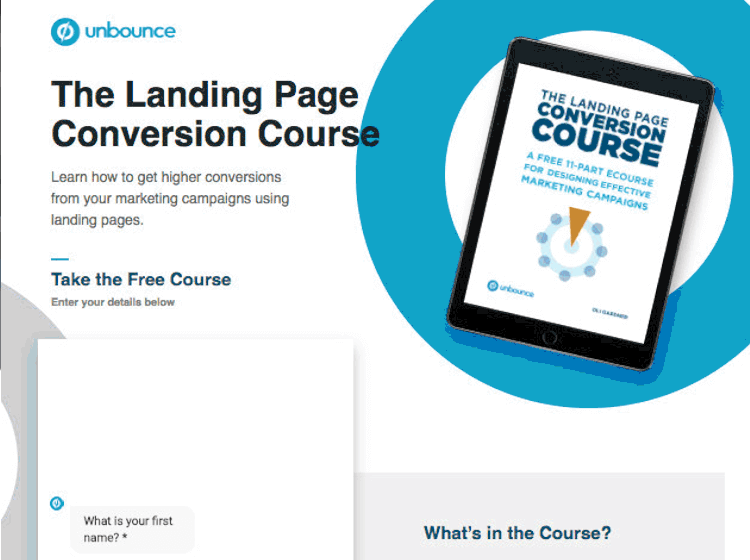
It should come as no surprise to find a company like Unbounce on this list. These guys help people all over the world to create landing pages that push the boundaries of design. Today we’ll take a look at one of their own landing pages, one that aims to convince users to download their landing page course.

This landing page example follows the recipe we constantly see in landing pages: strong visual on top, form to the right, information to the left. Here, we get the text that makes the main claim on the top. Below, we have a chatbot instead of the classic form. This is very interesting, because it makes the page undoubtedly more interactive and conversational.
Overall, the visual hierarchy of the landing page example is wonderful. Notice that the page holds quite a bit of information below the chatbot, but it’s carefully placed within the larger design. This means that users won’t feel distracted or overwhelmed by the text – instead, users will read it quickly as the hierarchy guides the eye through the content.
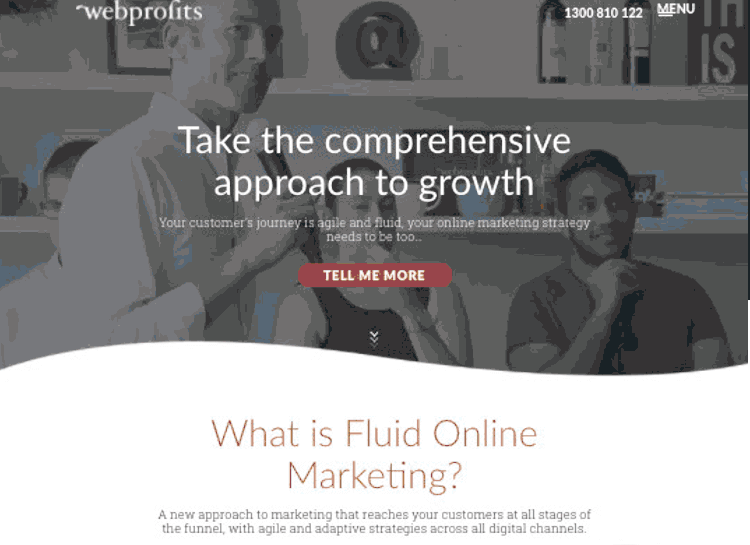
Another digital marketing agency that nailed their landing page design. Webprofits created a long landing page that goes into detail on how users stand to benefit from Webprofit’s services. We love that even though the page does offer some visuals, the true power emanates from the visual hierarchy.

We love that the agency delivers a lot of information but it never becomes too much. That could be due to the hierarchy of elements and empty space. On a similar note, we love that they found more visual ways to share that information, making it easy to digest.
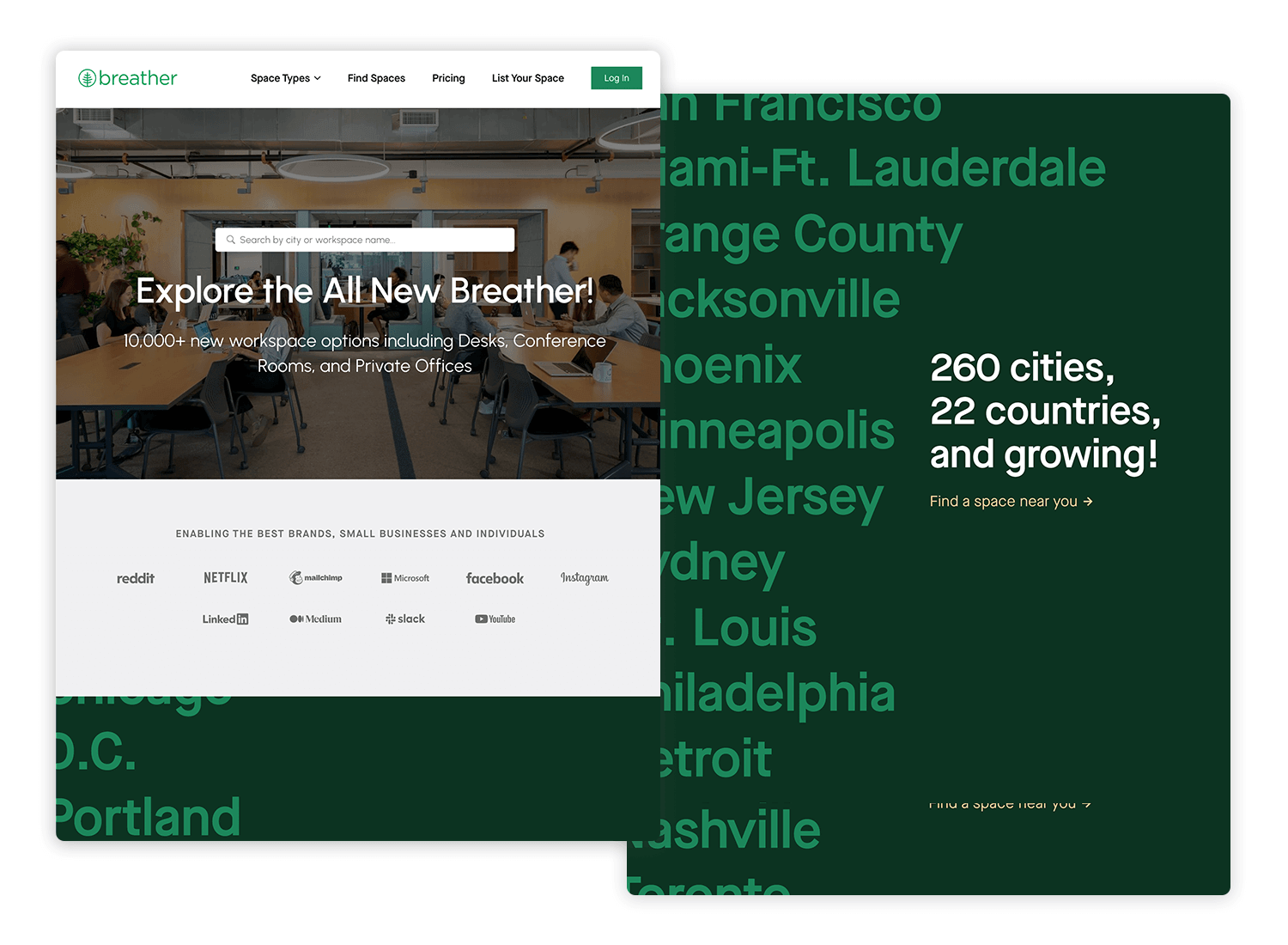
Breather is a platform that helps teams with finding on-demand meeting rooms and temporary office space. This landing page example is smart, because it bypasses the visuals-to text debate. Similarly to Uber, Breather makes a persuasive pitch by making it interactive and concrete.

Users only have few questions such as where they need workspaces, before the page loads with viable options the platforms have. By offering real space and real meeting rooms, Breather immediately makes it clear that it has plenty of available options that could suit the needs of the user.
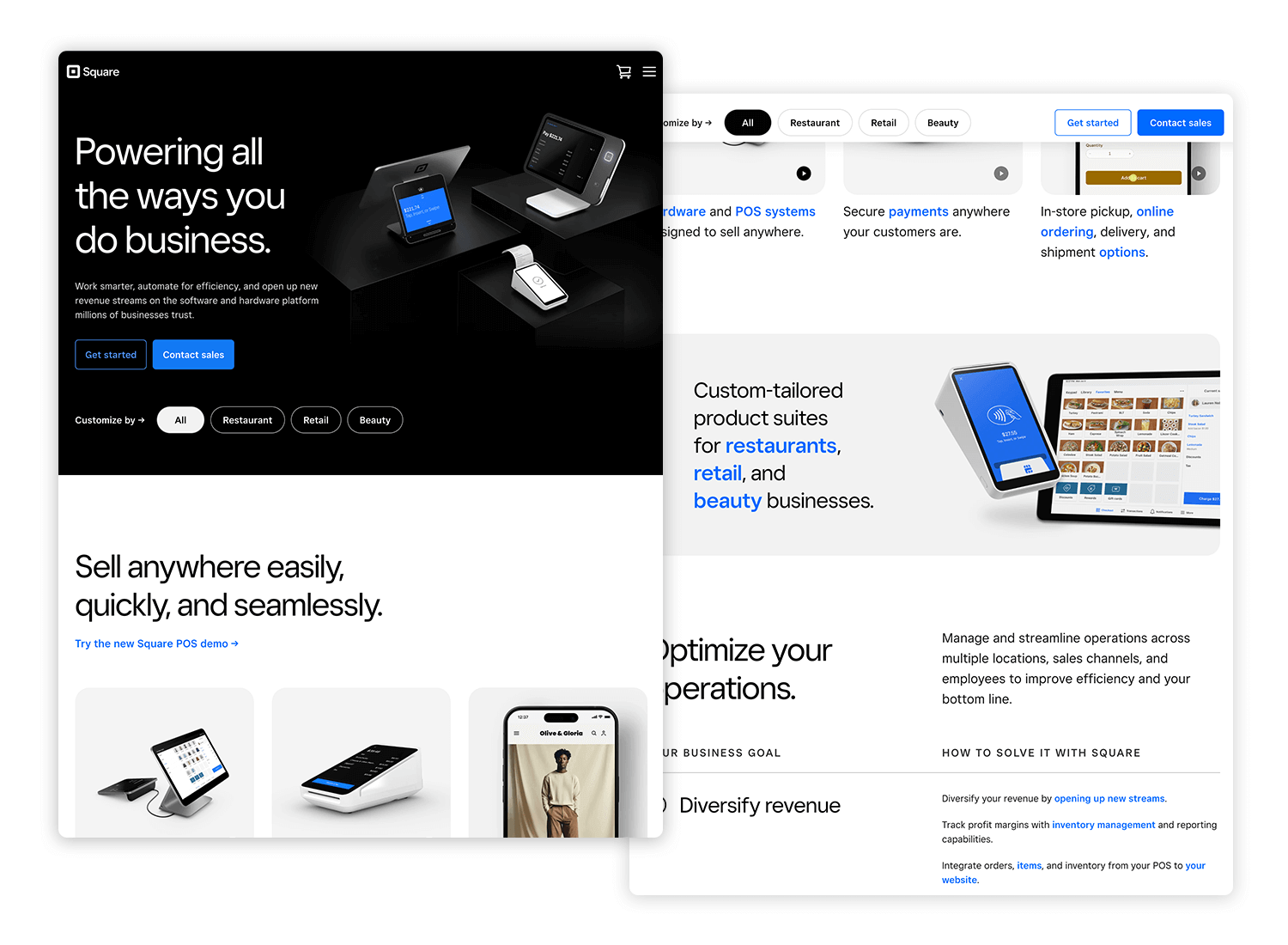
Square is all about helping businesses expand the payment options they accept. Their landing page example makes an impact with beautiful visuals above the fold. We love that it perfectly captures the goal customers have: to accept credit card payments from their own respective customers.

The CTA stands out while also respecting the color palette of the design, allowing the top of the page to do the heavy lifting. Further below, users can find more details that are delivered with concise copy and exceptional visual hierarchy.
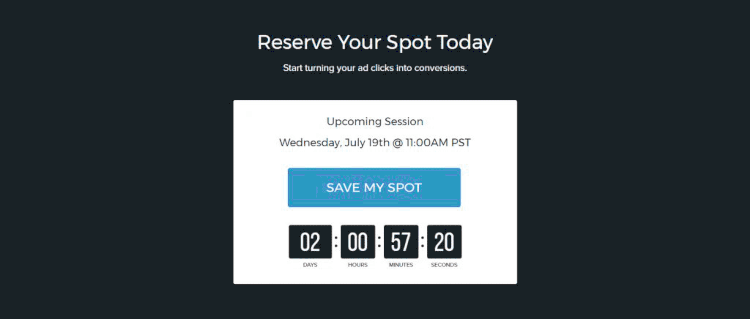
Many landing pages try to rely on either visuals or text to make an argument, but the reason we included Instapage on this list is because it showcases another technique. The page is entirely empty aside from one short but powerful piece of text, which encourages people to signup for a webinar. Below, a clock in countdown.

The UI design creates a sense of urgency and scarcity, both of which are known to be very persuasive. People are afraid of missing out on things, and Instapage used that to their advantage. The page itself couldn’t be any more simpler, but it manages to be very convincing and ultimately, that is what makes a good landing page.
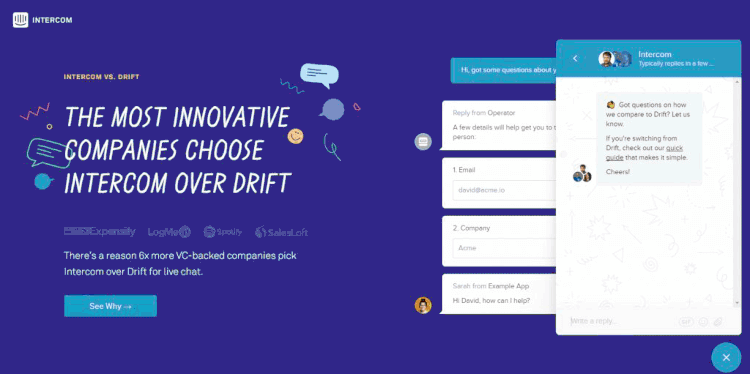
Intercom is a marketing platform that aims to change marketing from a monologue into a conversation. The page design makes a good point, using numbers to claim superiority over the immediate competition. We love the guerilla-style marketing, but the other elements also contribute to the persuasiveness of the design.

Using a live chat, Intercom replaces the classic form for something much easier for the user – which in of itself is a sales argument in their favor. The act of taking the boring classic and making it something everyone can get past with no effort at all, with immediate results. That is what Intercom does.
The visuals and the font both give the page a touch of youth, reflecting the brand personality. We love the color palette and the CTA!
Landing pages can be a powerful source of customers and users. They can make a great first impression on people and are very practical to make on the fly. It’s true that there is a certain general pattern in most landing pages, but they have plenty of margin for designers to get creative and have fun.
These landing page examples all work for different reasons, but they all made the most from the page and delivered selling points in ways that we can appreciate. The bottom line for any landing page is managing to convince the user, to entice and encourage. Hopefully with these landing page examples, you’ll be feeling extra inspired and go on to create a landing page that converts!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read