The hero image trend in web design is still going strong. Don’t believe us? Just take a look at the top-half of this page.
How a website is designed directly influences how a user feels about the brand behind the site. Using a hero image on your site can help to establish trust among new visitors and even convert them into customers, by helping them buy in to your site’s concept. The same can be said for creating a persuasive prototype in your prototyping tool.
Free design and prototyping tool for web and mobile apps

Sounds great. But what makes an awesome hero image website? That’s what you’re about to find out!
Today Justinmind is going to show you how to make the most of large web banners, looking at 20 inspiring examples. So read on if you want to know the secrets to designing beautiful and persuasive hero image website prototypes.
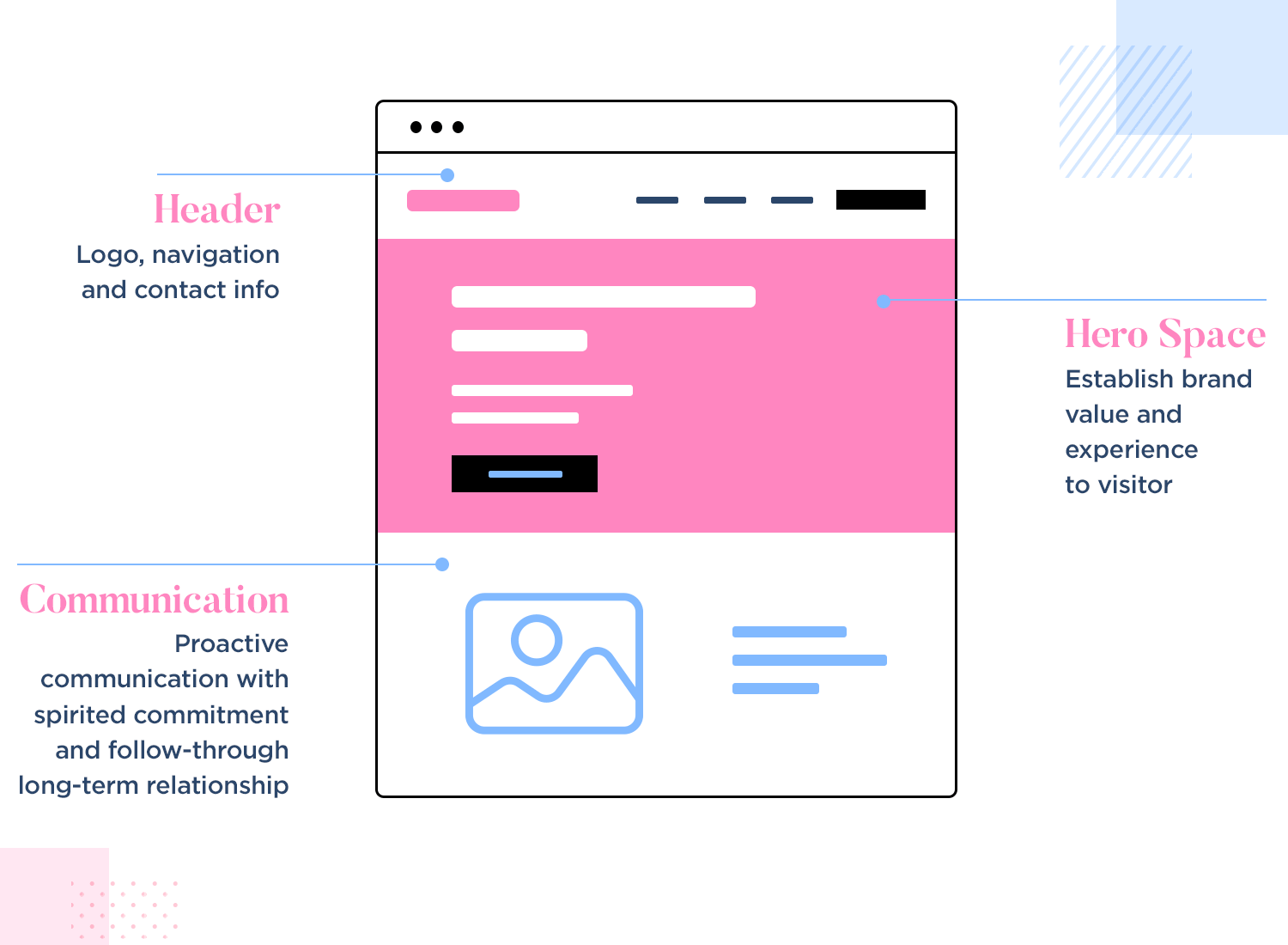
A hero image is a large or oversized web banner image that is pinned to the header section of a webpage, usually towards the top of the page. Because of its prominent place in the site’s visual hierarchy, the hero header is often the first thing users see when arriving on a website. Over the years, it’s become one of the most widely used and beloved UI patterns out there.

Often lending context to a specific feature or content block, it’s important that the hero header is positioned in close proximity to the content that it relates to. It’s usually placed as a background layer underneath the header text or above the content block it corresponds to.
As Conversion Xl reminds us, it only takes 50 milliseconds for users to form an opinion about a website. That’s why you need to make sure that your site is easy to read, clear and delightful. Using a hero image is a good way to ensure users can identify with and relate to your site.
Large, oversized images grab the user’s attention as soon as they land on a page. They also help users identify the brand’s unique selling point (USP) and form an opinion about the brand as soon as the page loads. Many web designers create hero images using photos of real human faces. This helps designers to personify users, as well as enable users relate to the brand, according to Webflow.
And in an attempt to create more personalized experiences for web users, some designers opt for animated hero images (using videos, sliders or carousels). This helps draw users in as soon as they arrive on the site’s homepage, and makes the experience feel more crafted. Here’s an example.
With all the benefits of hero image websites, it’s no wonder they have become such a popular web design trend. Next we’ll take a look our favorite hero image examples, including some interactive headers!
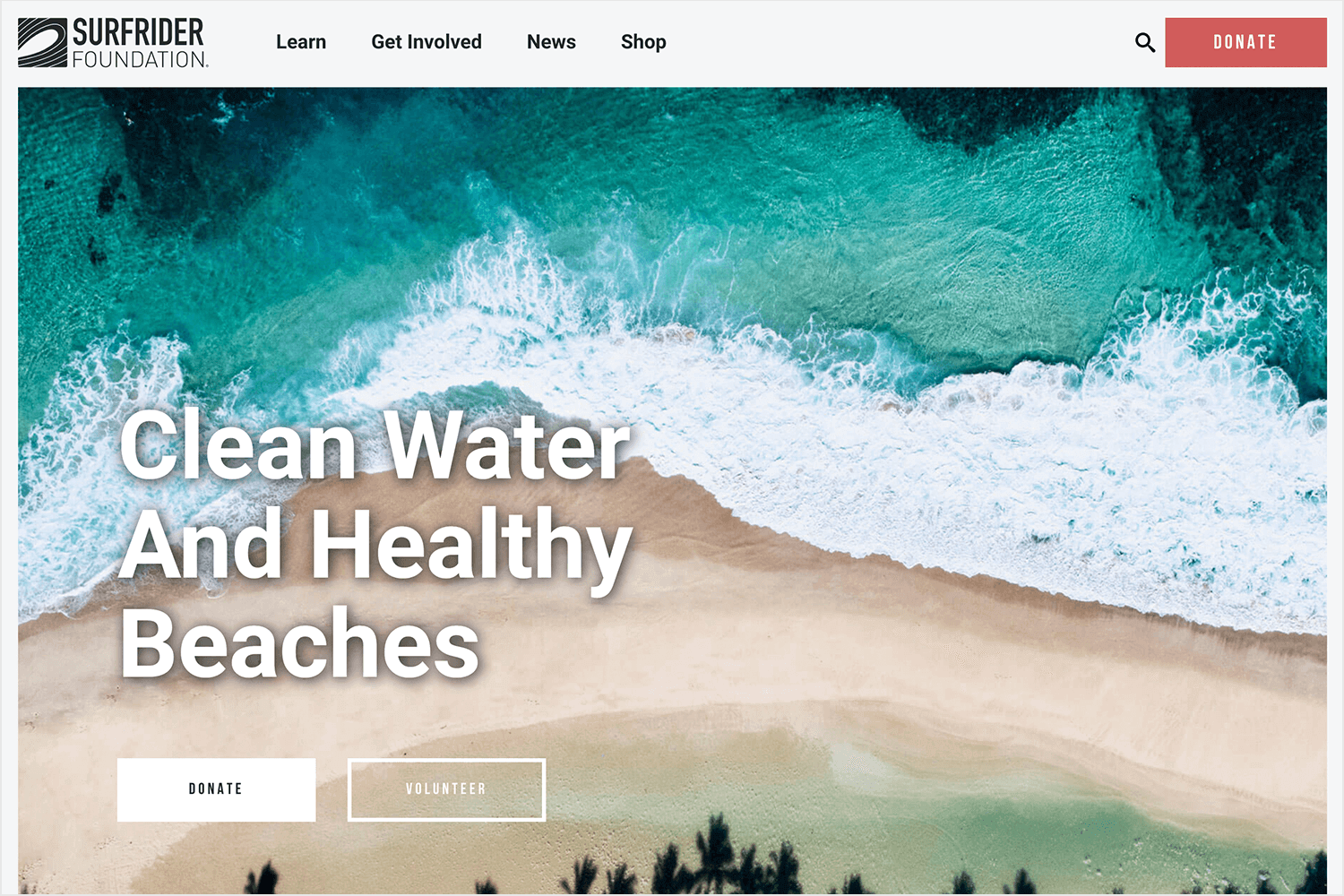
Surfrider Foundation is a site dedicated to the protection and enjoyment of the world’s oceans, waves and beaches through an activist network. As soon as you land on the homepage, you’re immediately brought up to speed regarding the foundation’s mission statement, activities and news – all thanks to the interactive carousel header.

The carousel flicks automatically through four slides, each containing a full-width hero image and header text. The combination of large images, clear type and simple slide effects focuses your attention on the most important and current information about the foundation, without having to click anywhere. You can also flick through the information at your own pace too, using the left and right arrows on the sides of the carousel.
Gradients are making a comeback, according to Smashing Magazine. We’re seeing more and more multi-tone effects on website homepages, particularly in large, hero headers. Take this example for instance:

Creating gradients involves the gradual blending or transitioning between colors, mimicking distance from or proximity to a light source. In big header design, it’s common to use super gradients, which transition between two or more colors (like in our example above).
Gradients allow web designers to make more colors available by creating more color tones. According to UX Planet, they help to make a bold statement, create a mood and channel user emotions, and make the on-screen elements they’re combined with more memorable. Perfect for hero image websites.
Using video is a great way to create dynamic headers that attract and keep users engaged. As Jason Beever from How To Get Online tells it: “Watching a simple moment in motion can create a tremendous impact on how users will perceive and engage with your brand.”
In fact, statistics shared by Forbes show that embedding a hero background video can help boost your conversion rates by 80% and influence a customer’s purchasing decision by 90%.

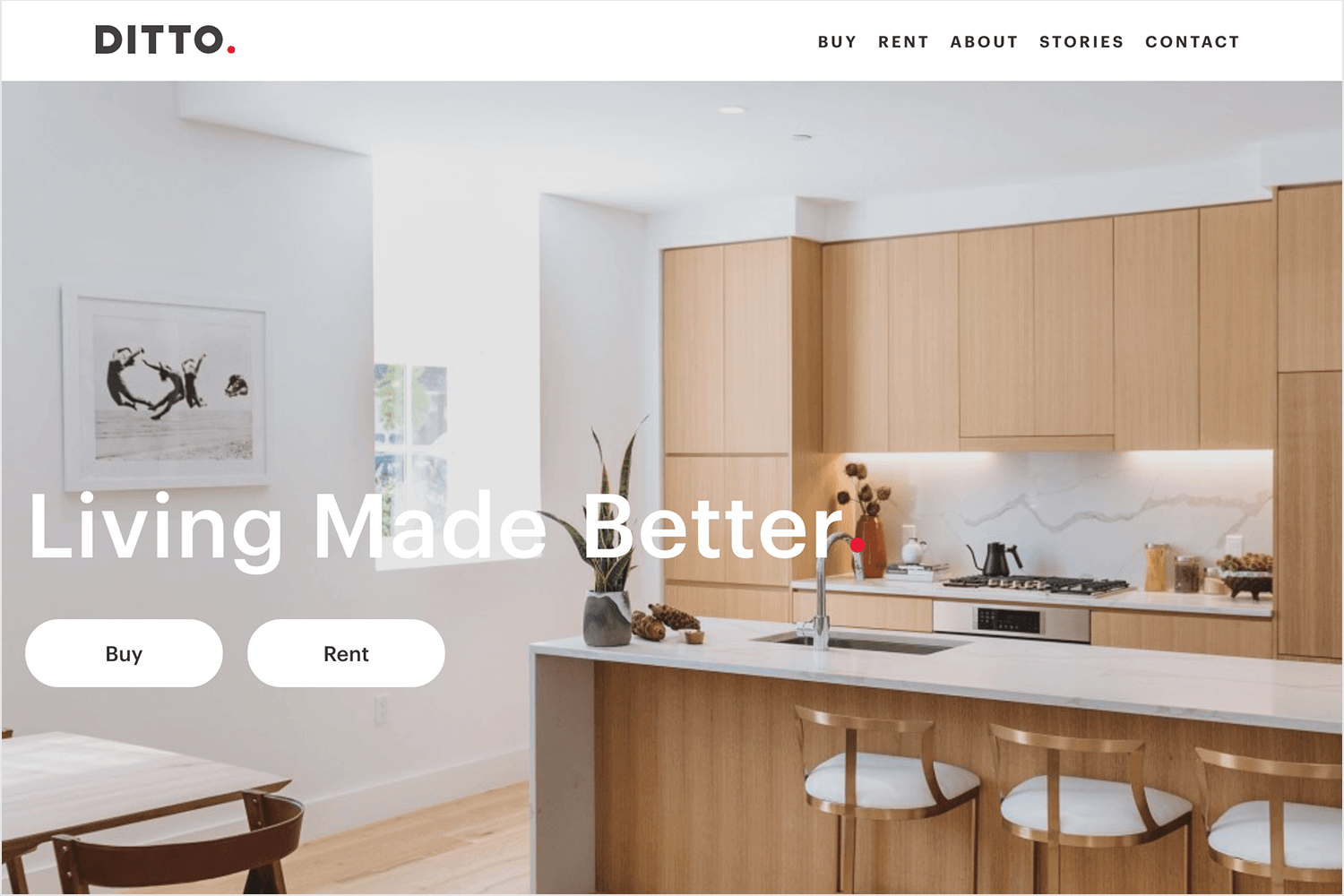
In the below example, property development company Ditto Residential uses a series of full-width video clips in their hero area. The header reads “Building places that inspire”, and the video clips show instances of home and office life, with some very content dwellers. Here, video is a way to demonstrate the product, allowing visitors to visualize what it might be like to live or work in these types of properties.
The right use of type can make your hero images explosive. Take a look at this example:

Although brightly-colored, the text “HAIRCUTS” doesn’t overpower the image, nor does it fade into the background. Placed directly above the body of the image (the busiest part of the image), it adds depth to the visuals below, and draws the user’s eye to the center of the screen. Now that’s teamwork.
Sometimes the hero image makes the website. When a product is well-known, or when visitors know what they’ve come to your site for, it’s the hero’s time to shine.
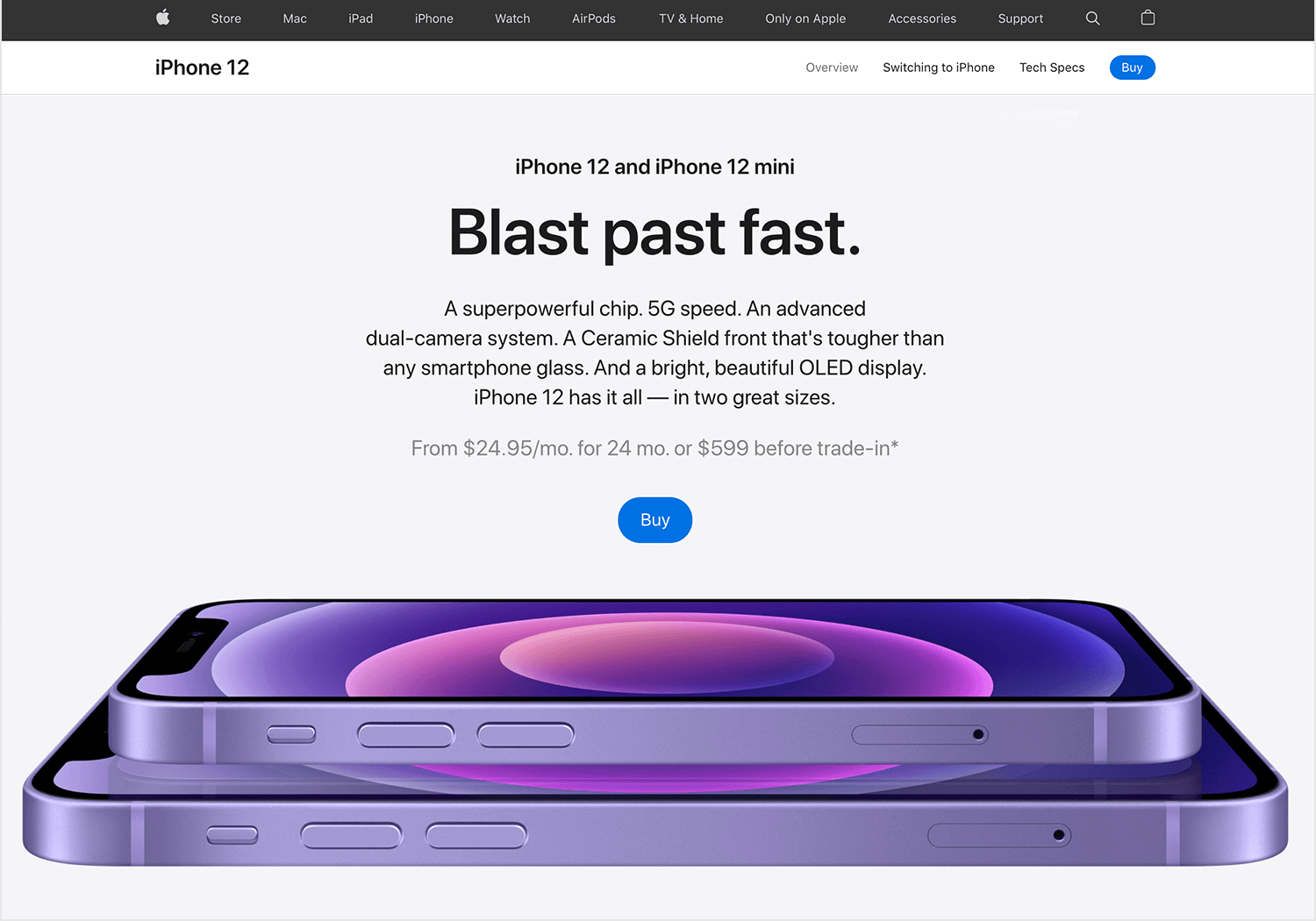
Product-first hero images are images that show off a particular feature or top-selling product – much like Apple does:

Apple tends to use “chromeless” images. These images aren’t full screen, but are borderless and have a clear background. They are either fixed in position or float to a specific location on the page. Backgrounds tend to be white, with contrasted, near-black header text to accompany. It’s a design that could be described as a minimalist website.
Free design and prototyping tool for web and mobile apps

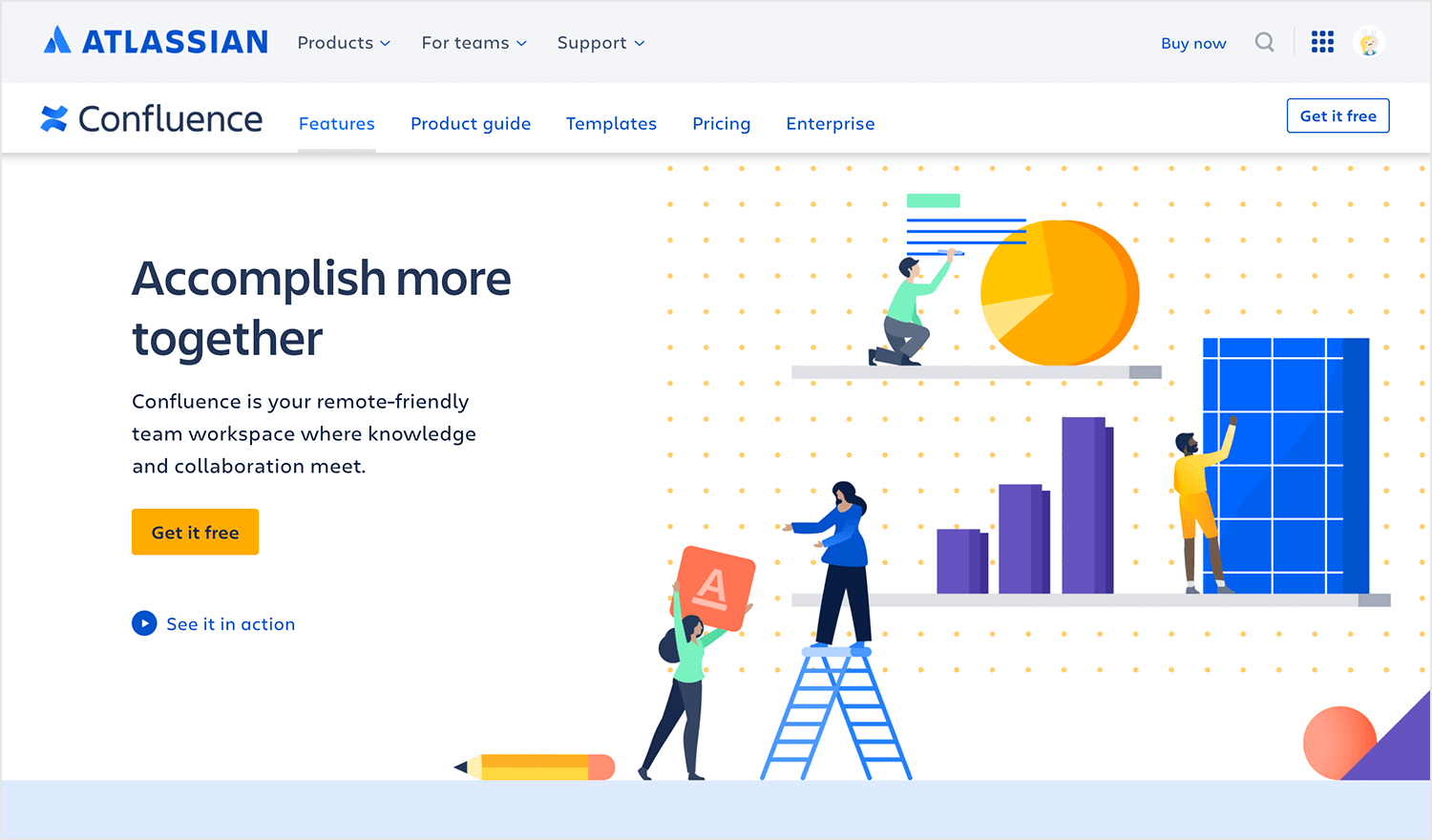
Most hero images you’ll see online are photographs. However, another approach to consider is using illustrations. Colorful, textured illustrations help to explain a theme or establish a motif as well as decorate your hero space. And as Nick Babich explains, they give you more control over image specifications.

In this example, the illustration provides visual reference to what the site offers in order to help the user buy in on the concept.
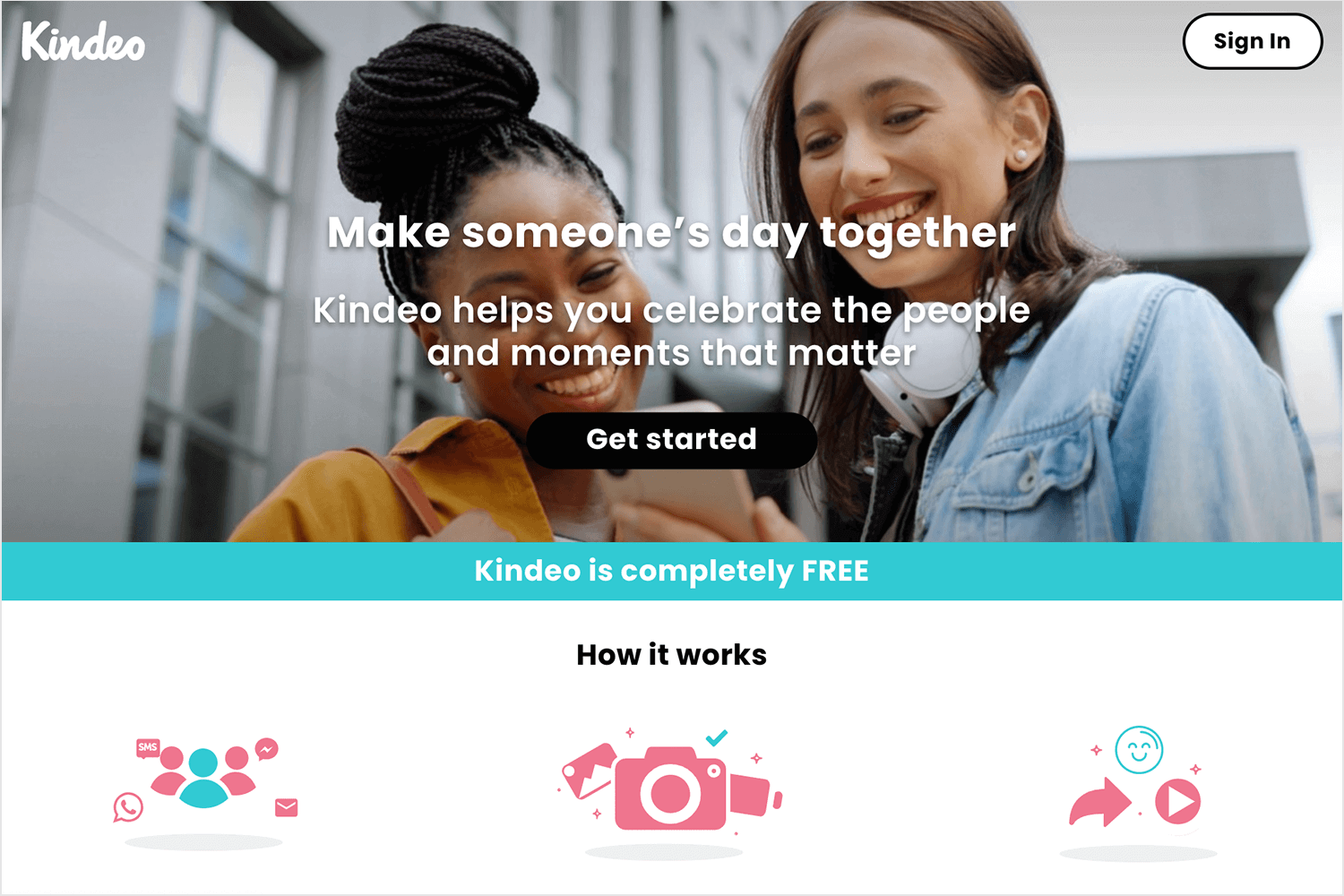
Often, the hero header will contain a Call-to-Action (CTA). When this is the case, it’s important to have visual harmony between the hero image, the content and the CTA button.
When content is placed on top of the hero image, designers usually adjust the contrast of the image. This is to ensure that the content is readable and the CTA button is located and used.

In this example by Kindeo, the hero image lends design support by enhancing the user flow leading to the CTA button, which is placed front and center. The image has been darkened so that it simply complements the white text and light-green CTA button on top. Darken your photos, lighten your type – that’s the trick!
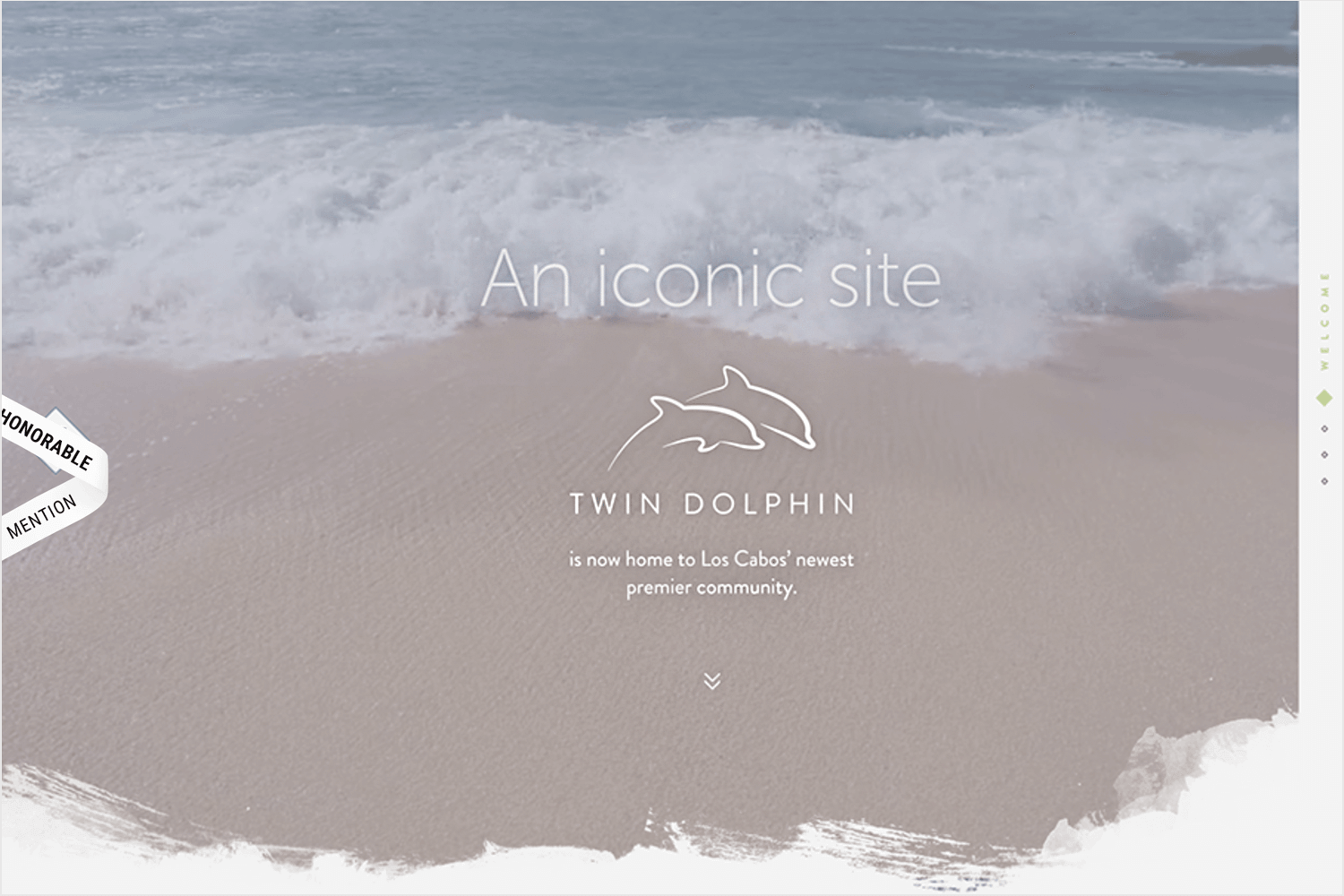
Anyone who’s into their Instagram filters will love this tip: texture. Texture is the best way to give a flat photo some depth, warmth and feeling. If you intend for your hero image to take center stage or differentiate it from other elements on the page, texture is the way to go.
Take a look at this example:

We love the use of crashing waves beneath the header text, the granular texture of the sand, and brush strokes in this big background image. What a great way to introduce visitors to a beach resort website.
Learn more about designing the perfect image for your hero header here.
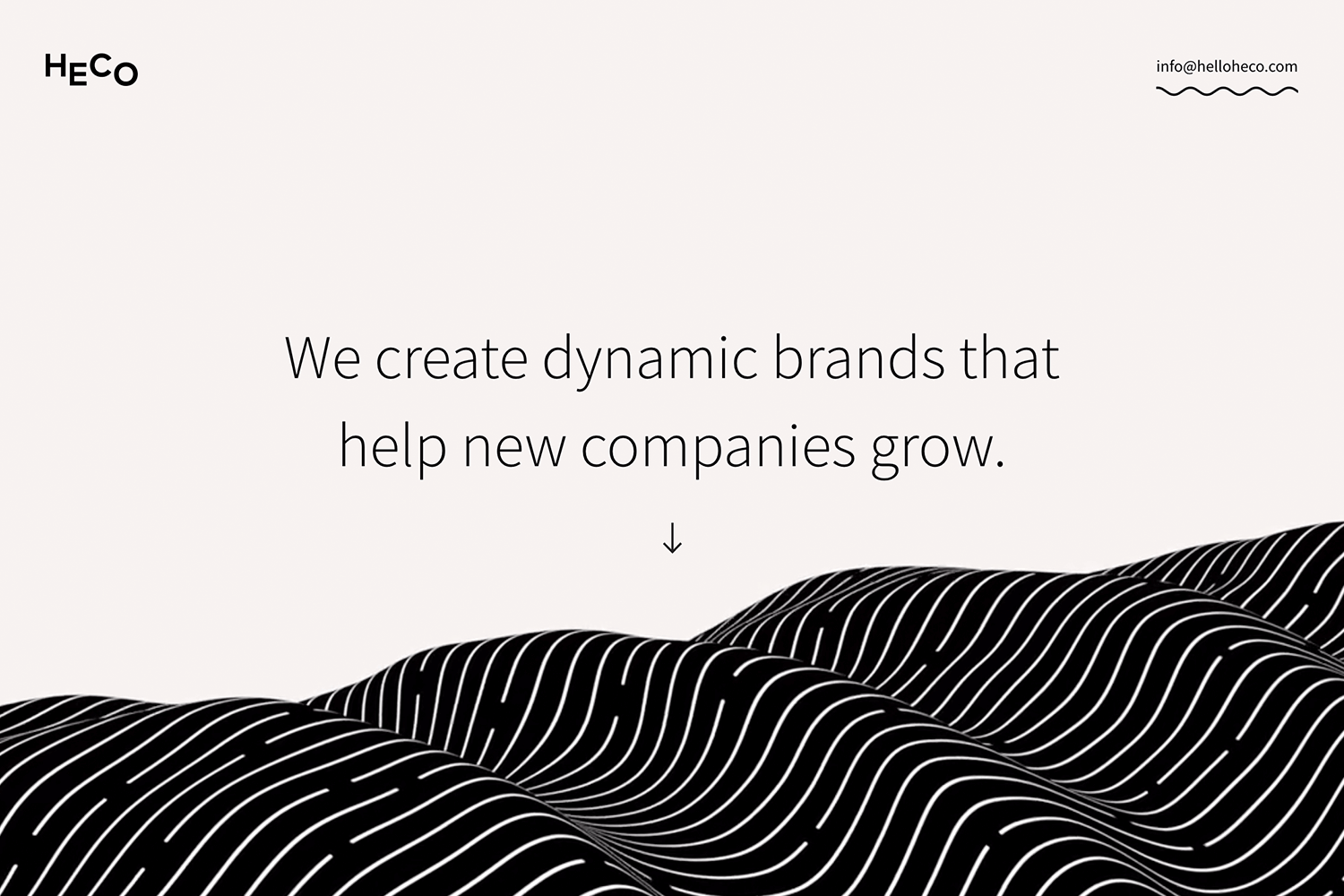
This is another example of an interactive hero image. Heco Partners, a Chicago-based design agency promise to “turn information into experiences that people care about”. When you arrive on their Homepage, these are the words you’re met with, above a rolling wave.

This full bleed hero not only flows upon loading the page, but as you scroll down, you’ll see scroll-triggered parallax effects. Pretty cool! Learn more about designing with parallax on our post.
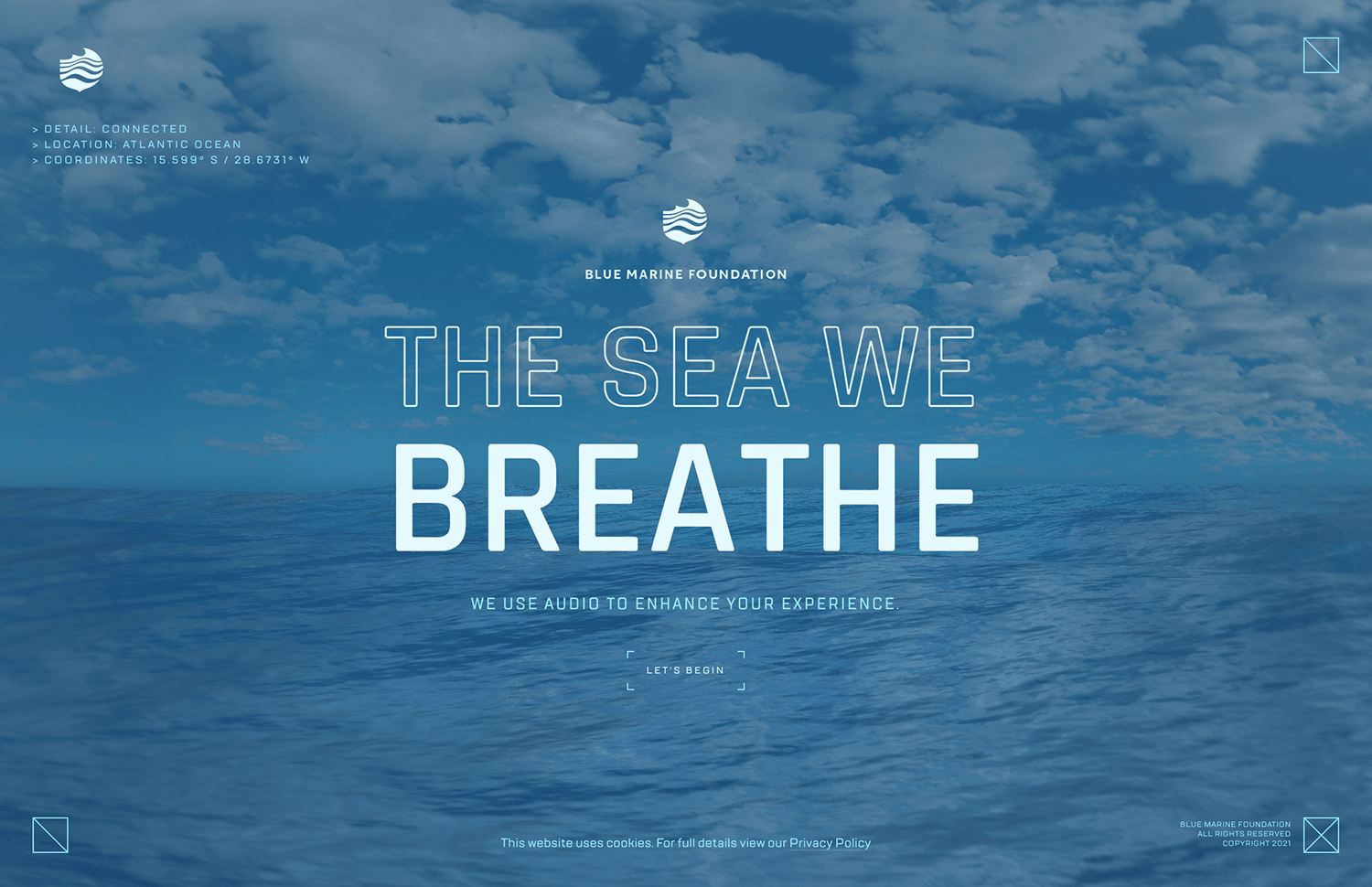
This one’s simple but effective: space. You can’t design your hero image without thinking about space. Space is what gives your design room to breathe, as well as create emphasis.
To make the content in your hero area stand out, set a margin on all sides of the canvas and center your content on top of the hero image. Just like that your visitors will automatically be drawn to the center of the hero, right where you want them to look. Told you it was simple!

Learn more about designing with space in this post on UI layout.
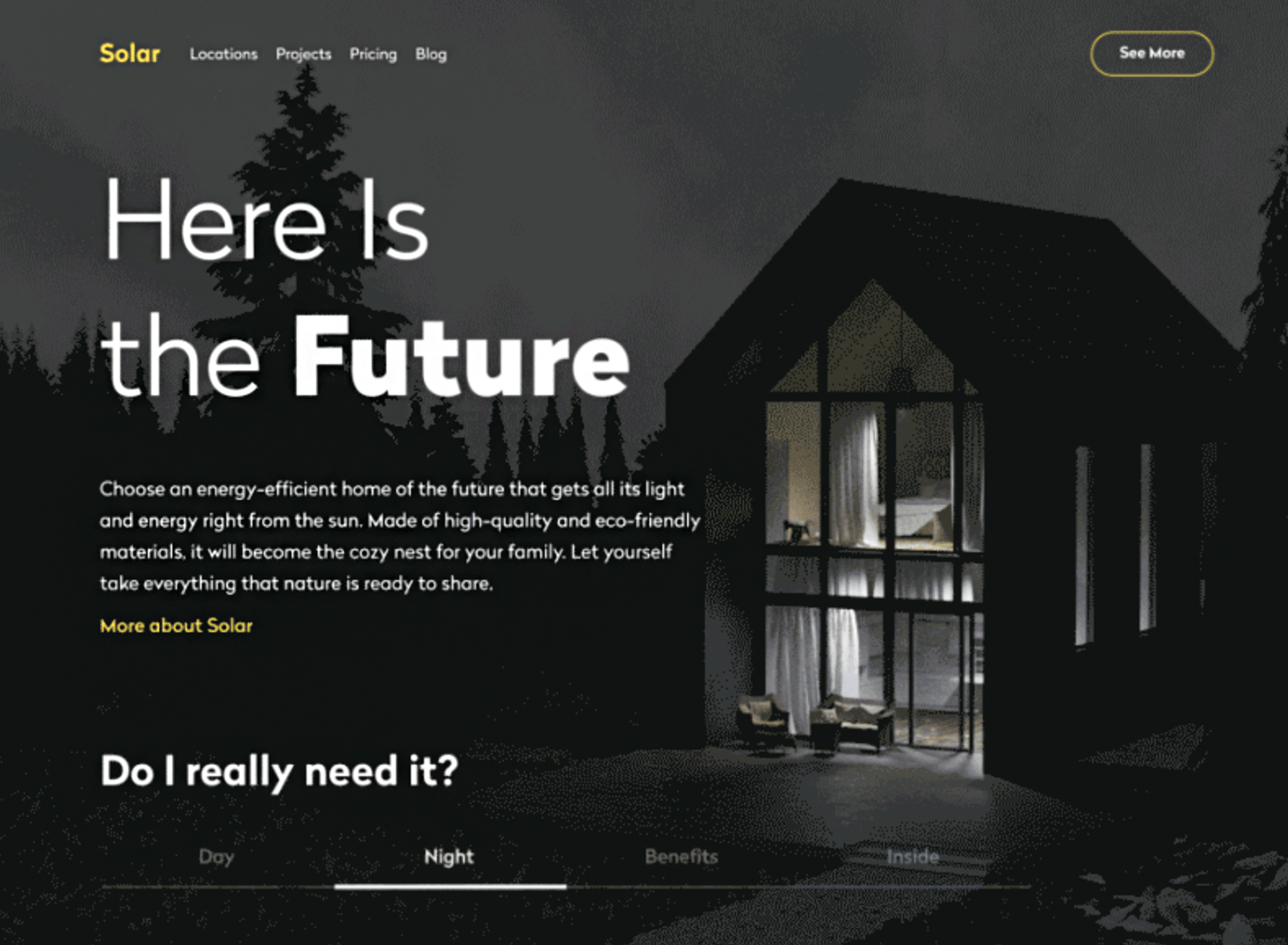
This design is brought to us by legendary design studio Tubik. It should come as no surprise that they created an incredible hero image website that goes beyond a powerful image. The header of the entire page is taken up by awesome photos that illustrate the main selling point of the company – but it’s the scrolling that caught our eye.

This hero image example uses horizontal parallax, through a horizontal tab system to divide the screens. It’s engaging and dynamic, creating a website that immediately brings users into its experience. We love the pops of yellow and contrast between the two main images. Tubik delivers once more!
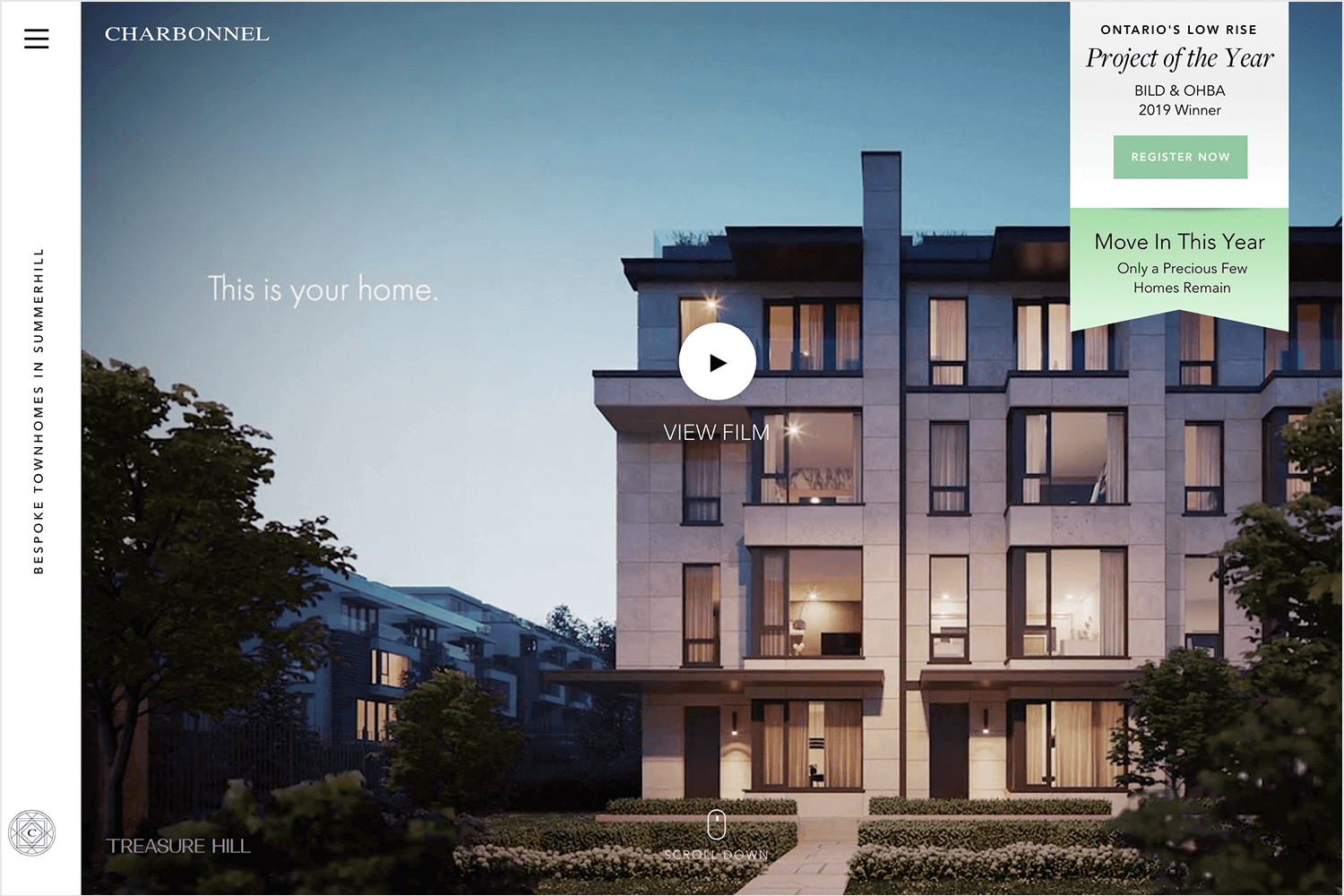
Charbonnel is a luxury real estate company. Its website follows the classic luxury brand playbook: clean lines, minimalist style with beautiful images. While the website itself offers a great user experience, it’s the hero image in the homepage that we love.

Instead of an image, Charbonnel dedicates the hero image area to a video. The video itself makes for a powerful selling pitch, creating an interactive and dynamic hero image example. The video doesn’t start playing automatically, which respects those users who don’t appreciate automatic videos anywhere – unless you’re Netflix, of course. We love that, even when the video doesn’t start playing, the static image still delivers a great impact.
Free design and prototyping tool for web and mobile apps

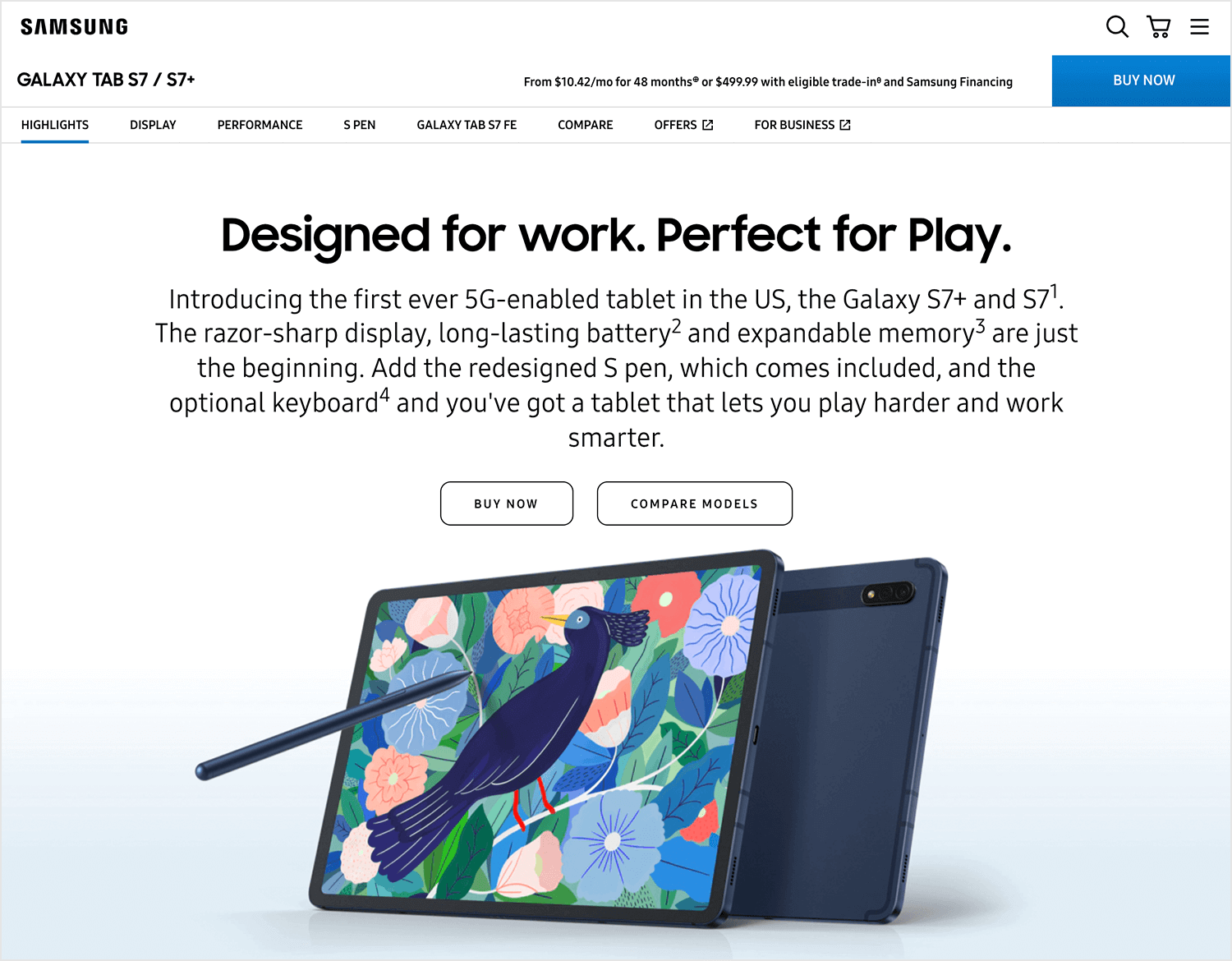
Big name brands are true believers in using powerful hero images to showcase their star-items. Just like Apple, Samsung also makes a powerful statement with their hero image webpage. Samsung goes beyond a static image, instead going for a full carousel. Each image delivers a good visual impact, some concise copy and a CTA. The carousel also includes a video, making it an even more interactive experience.

We love that the hero images all have bold colors that highlight the young vibe that Samsung was trying to convey with their new smartphone. The typography is quite a smart design, because it makes a selling point without taking away from the image.
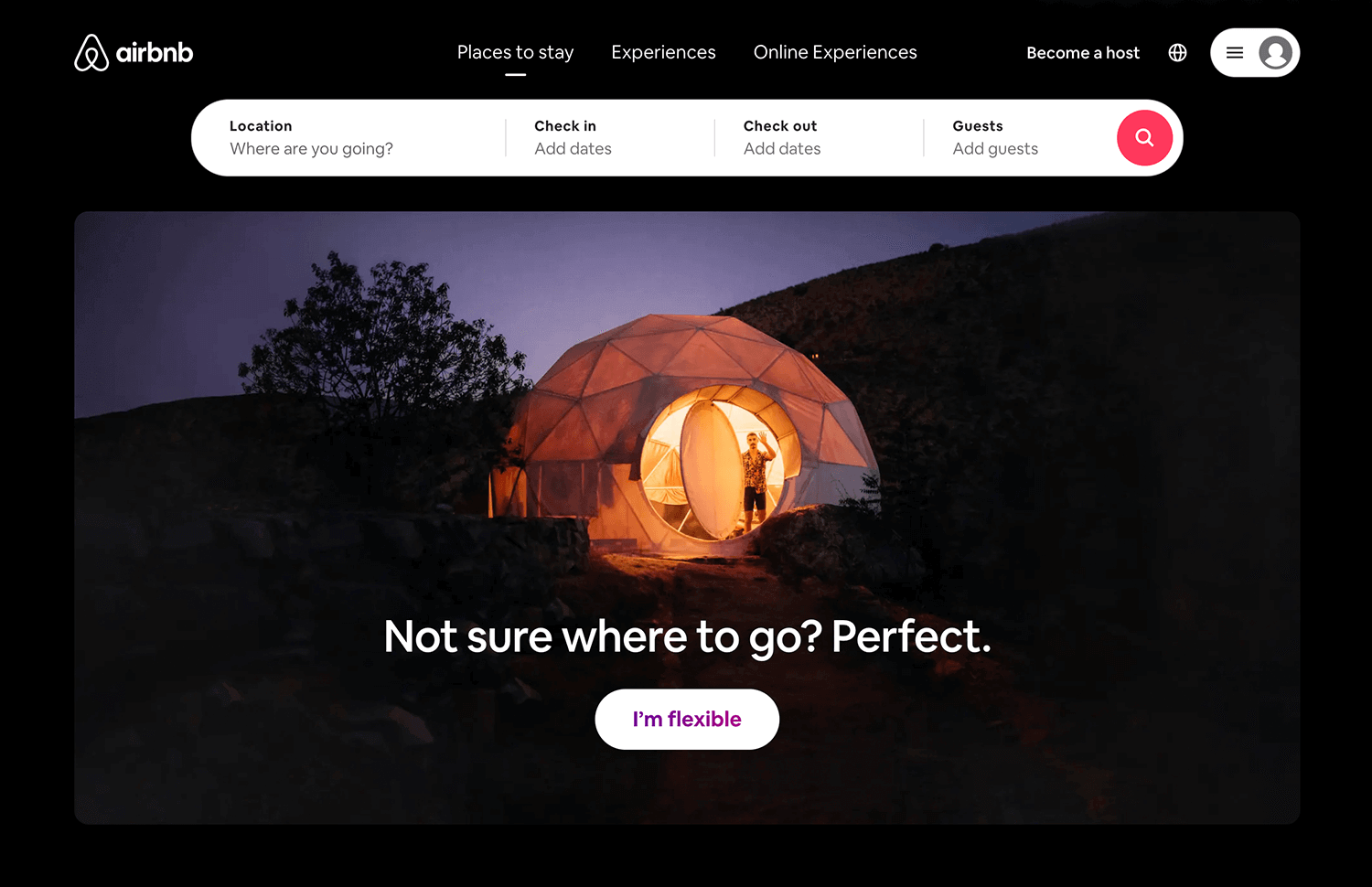
Airbnb is at the top of the UX game in many ways. From using typography to reinforce their brand personality to building a UI that entices users to seek adventure – Airbnb knows UX that converts. This hero image example is particularly interesting, because it also shows the practical aspect of hero image websites.

With the pandemic of 2020, tourism saw its market all but disappear. Airbnb, while heavily affected, used its hero image to change the sales pitch. The brand used a custom illustration that paints a picture to users: you don’t need to go far to have a vacation. The UI components combined with the illustration create a very compelling homepage, making it a wonderful example of smart UX design.
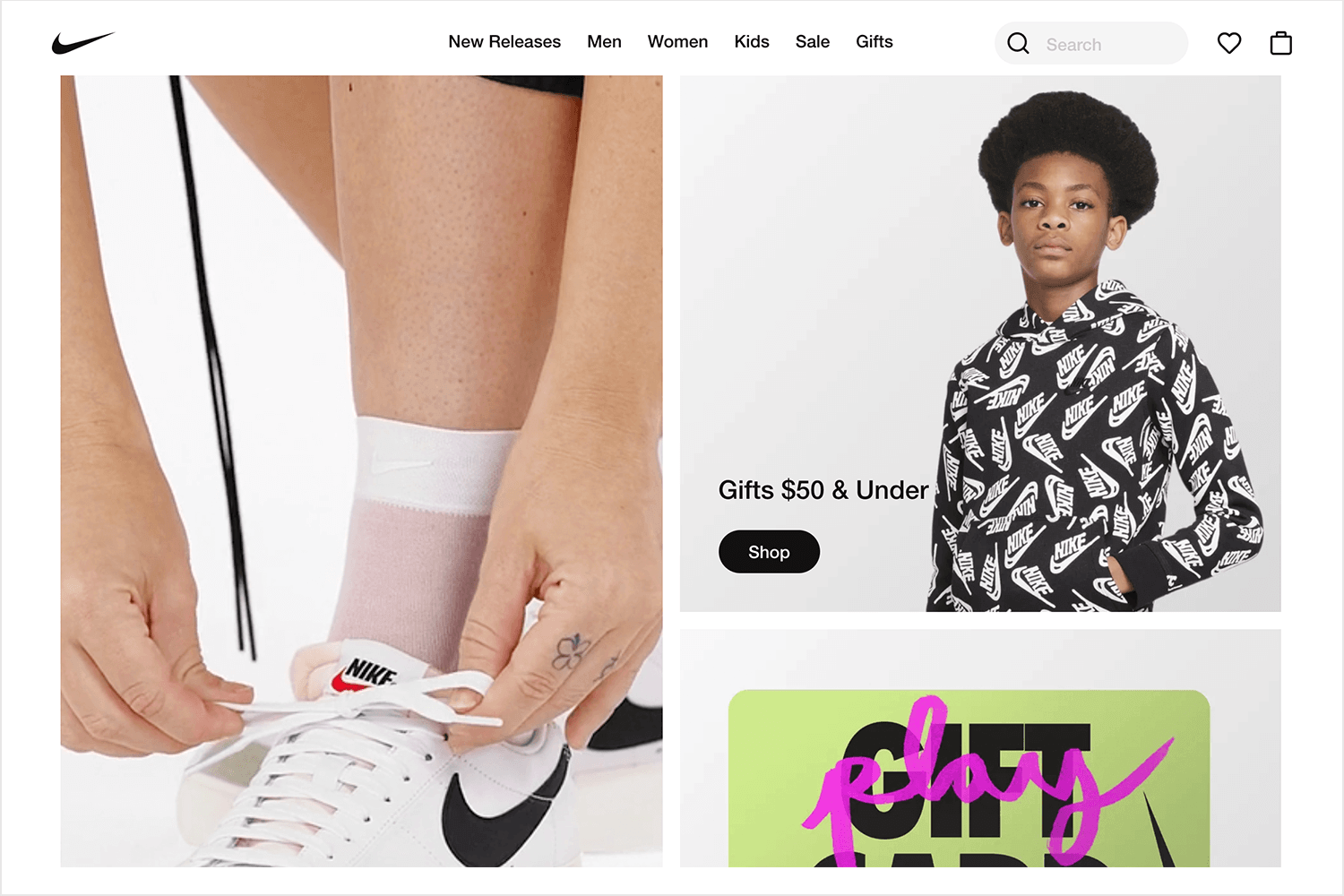
Nike has been known to rely on a hero image in order to quickly create new campaigns, often tailored for that specific time such as encouraging people to register to vote. This gives the website a lot of flexibility, making Nike a store that is always interesting upon first glance. While there is no carousel, the hero image is often split into several combined images, like the example below.

Once more we see a fantastic use of typography. In this case we have a big and dramatic font that adds on to the main message of empowerment. It’s on-tone and showcases UX design that delivers emotional messages using a hero image (or two!).
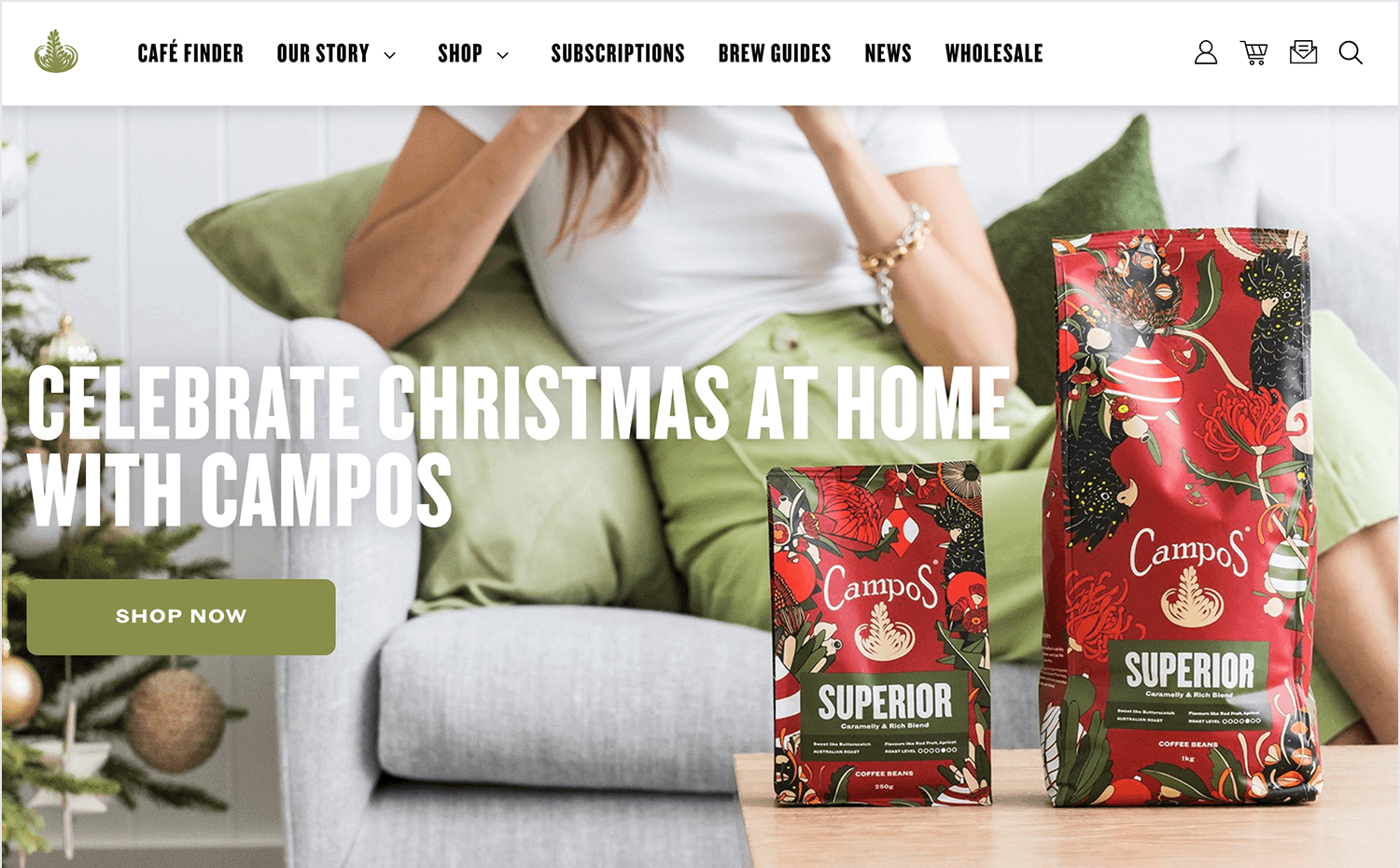
Campos Coffee is another company that made a brilliant change in the sales pitch with the pandemic of 2020. Previously, the website used a hero image to evoke the tropical forest that their sustainable product comes from. It was about creating a feeling that users could be transported to the rainforest with a cup of their seriously good coffee – that’s the power of good marketing and a hero image website.

Fast-forward to 2020 and Campos Coffee uses a different hero image to paint a new picture. The hero image itself is quite simple, with the soft tones of the color palette matching the branding. Now, the picture users get is one of convenience and safety, highlighting how easy customers can have their coffee delivered to their doorstep.
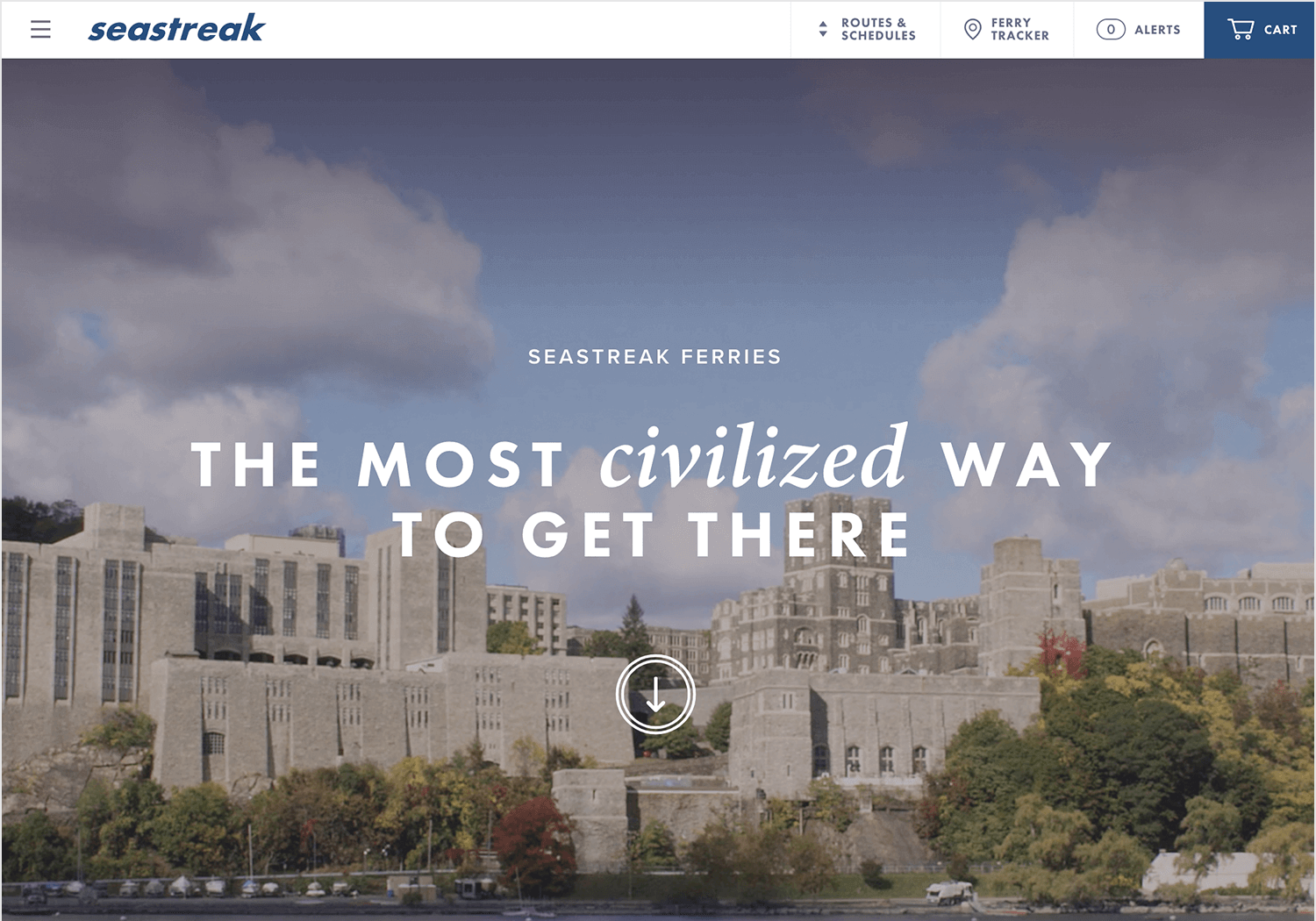
Sea Streak is another hero image website that uses a video instead of a static image – and does it right. In this case, the video doesn’t have any sound and relies only on the visually impactful photography. The beauty of this hero image website is that the video is there to evoke emotion and to support the text that is in the top center.

Pollen London is a digital branding agency that has a hero image website worthy of notice. The header part of the webpage has a black and white video that perfectly captures the hectic, young and vibrant environment of digital marketing. The video itself is fast-paced, which can seem like a bit too much for some designers out there, but it creates an undeniably unique user experience.

This is a truly minimal take on hero images. A small and simple hamburger menu to the top-right of the screen, the brand name and a small arrow that signals the option of scrolling downwards. That’s all there is. It’s big and loud, and shows that a hero image can be truly powerful.
Free design and prototyping tool for web and mobile apps

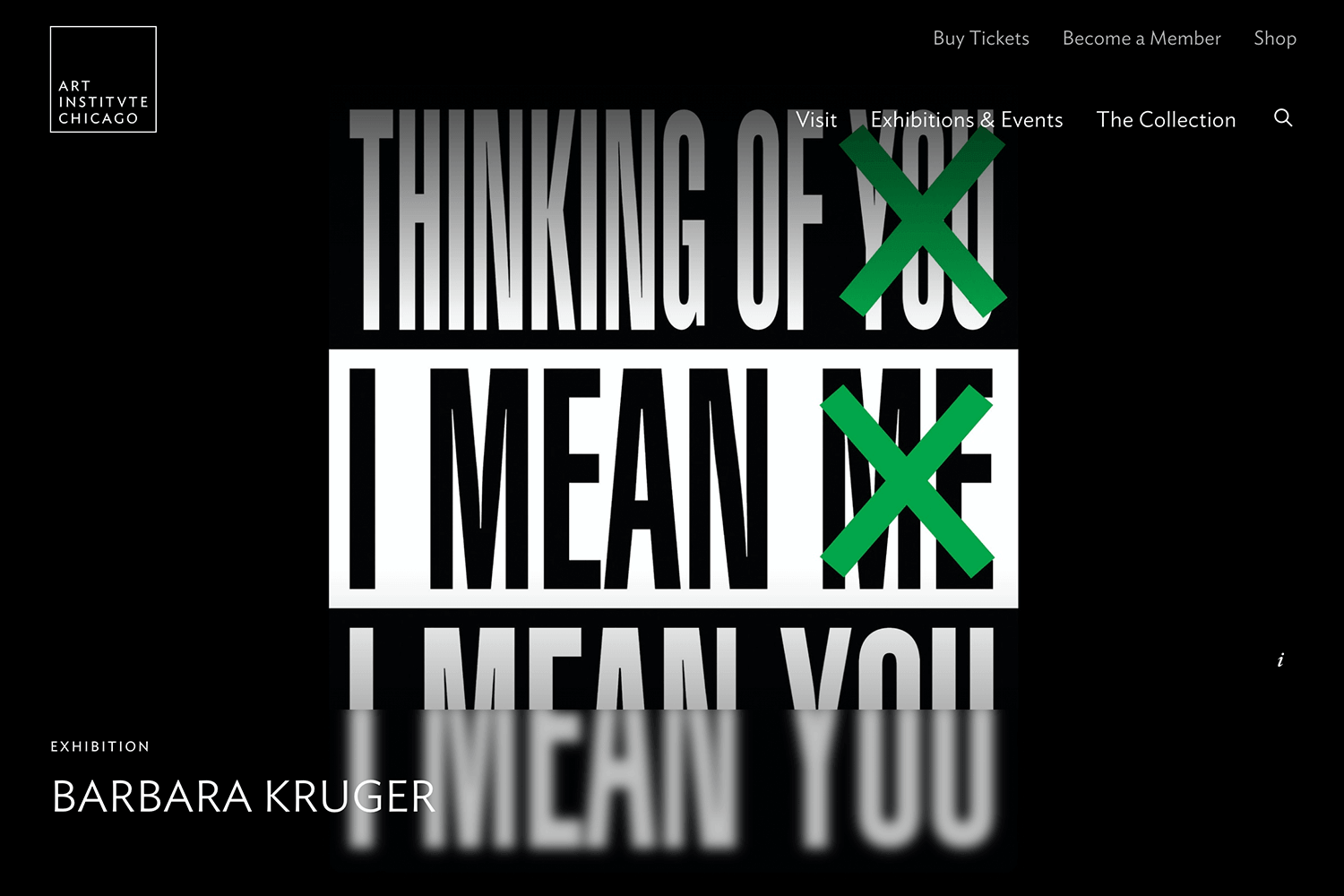
This hero image website is a great example of a UI that gets to the point and brings users into the experience. In this case, we have a carousel-style display that can be adapted to any of the on-going exhibitions of the museum. When this post was being written, the exhibition in question was on Monet – with the signature use of color and texture making the page both functional and visually stunning.

We love that the hero images all add to the experience, but never take away from the navigation bar at the top right. A nice detail is that users can pause the video of the hero images, making it possible to stop the movement in the hero images. Very thoughtful!
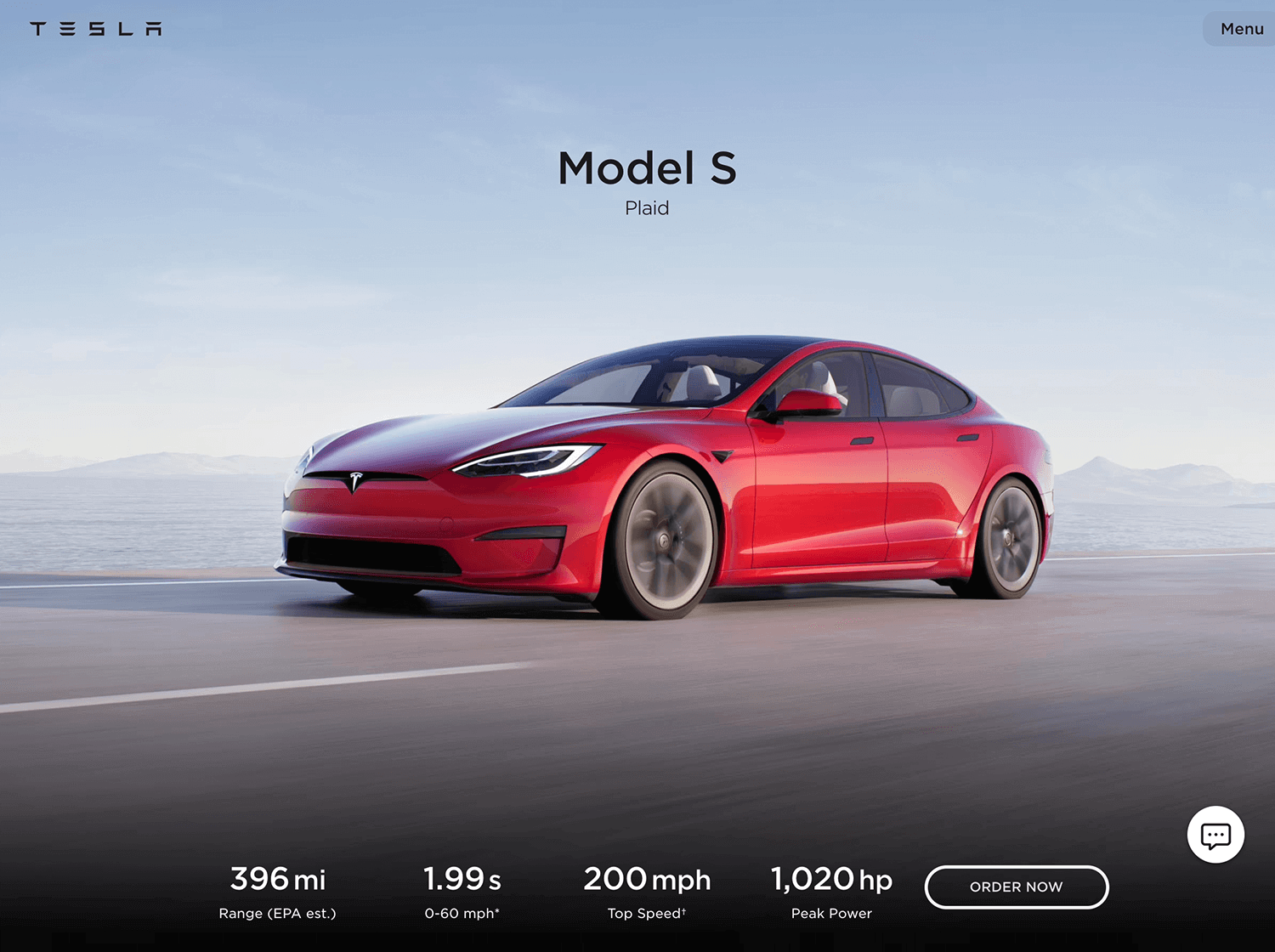
Tesla is such a famous brand at this point, it shouldn’t come as a surprise that their hero image website is done well. The general style reminds us of the other big names on this list, especially Apple. This hero image is all about showcasing the model Y, and using UI components to make it easy for users to start the purchase process.

We love the use of concise copy and the CTAs. The buttons are well-designed, so that they are visible but play a supporting role to the hero image of the car. Altogether, Tesla shows us that a hero image doesn’t have to be complex in order to work, but rather needs to deliver the selling pitch.
Including a hero header in your website can be a great way to focus the user’s attention as soon as they land on your website. Large and oversized web banners come to life on screen and can help your users make sense of your content.
To take advantage of this web design trend, it’s important to take hero design best practices into account. We hope these ten examples have you given you some insight into what a strong hero image design looks like.
Now it’s time to create your own. We don’t mean to toot our own horn, but we think Justinmind is the best tool around for creating hero banners. If you haven’t tried us out, remember you can free here!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read
There really is no faster way to get started than using a pre-designed web app template that you can tailor to your taste.6 min Read Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read
Looking for a quick start in a new project? Discover these 37 free practical app templates made by the Justinmind team just for you.13 min Read Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read
Looking for a quick start in a new project? Explore these 30 practical 100% Free website app templates designed by the Justinmind team just for you.14 min Read