Having the right diagram tool can make a huge difference in any design project. But which tools do designers love? Find the top diagram tools in this post!
Designing a product involves a lot of boxes to check, especially in cases where the product hosts a lot of content in hierarchical structures. Many design teams use diagrams to explore new ideas, design hierarchy in products, illustrate user paths and much more.
Diagramming can be a powerful way to get a snapshot of the entire problem or the whole solution. It can give us context and help us avoid mistakes down the road, or help an outsider understand design concepts. But precisely because it’s so versatile and useful, there’s an abundance of diagram tools out there.
Let’s see what kind of diagram tools have cornered the market, and why users love them.
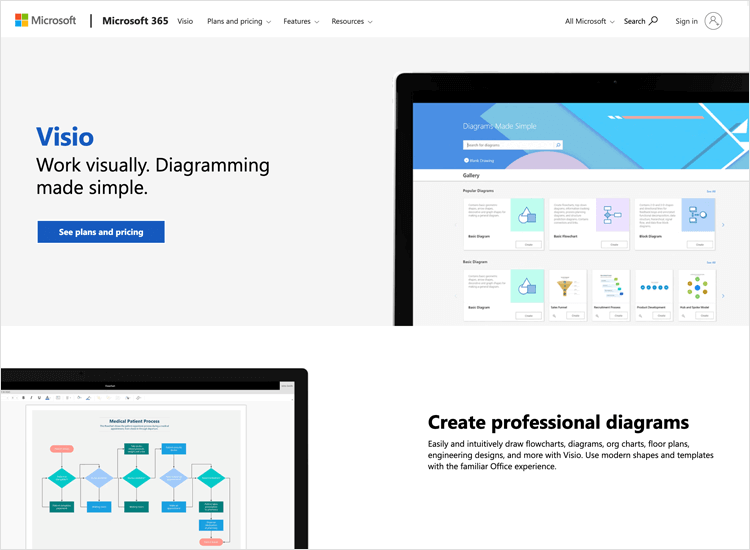
Visio is a part of the Microsoft Office suite , but is made specifically for diagramming vector images. It’s generally recommended for big companies, because it brings corporate-level security and impeccable admin control to the table.
Aside from that, we like that the tool maintains the general style and feel of other Office tools, which adds a familiar tone to the interface for the users that have experience with Word or PowerPoint. This diagram tool allows users to quickly share diagrams, making it a handy tool for getting concepts and maps to people fast.

Amongst the possible downsides, we have the fact that it’s only available for Windows. Plus, while Visio allows for the quick sharing of diagrams, it doesn’t allow for online simultaneous collaboration, which might be an important detail for some design teams.
Price point: $5 per user/month for the Plan 1
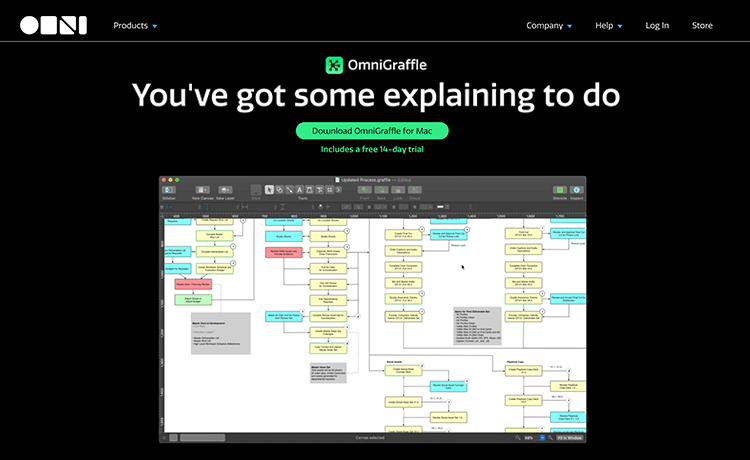
Omnigraffle is a popular diagram tool in the design community. It’s simplistic interface makes for a very short learning curve – making it a good option if we need to jumpstart the design process.

It’s true that Omnigraffle is sometimes used for creating not just diagrams but low-fidelity wireframes. We strongly believe that starting a wireframe needs to be done on a platform that allows freedom to build on said wireframe, all the way to a high-fidelity prototype. Omnigraffle excels at helping users create a simple representation of a system and allows for diagrams to be exported into all sorts of file formats.
Unfortunately, Omnigraffle is only available for Mac and iOS.
Price point: $59.9 for the Standard package.
Lucidchart is another popular tool for mind maps, UML and all sorts of diagrams. Part of its popularity is that it’s free to use in most cases, but does limit the number of components free users can add to their diagrams (60 components per diagram).

Unlike some other diagram tools, Lucidchart does allow for simultaneous collaboration in their platform. Users can import material from other diagram tools like Visio and Omnigraffle. It’s cloud-based and offers a mobile app that users praise.
Price Point: Starting at $7,95 for the Individual plan. Free version available.
Gliffy is a less known diagram tool that users praise for simplifying the entire process. The tool offers a wide range of basic templates that users can combine to create quick diagrams that capture entire systems and processes.

It’s true that users praise the simplistic UI that simply gets the job done. It is also true that some users need a more aesthetic look to their diagrams, which Gliffy doesn’t necessarily do.
Price point: $7.99 per month for the Professional plan
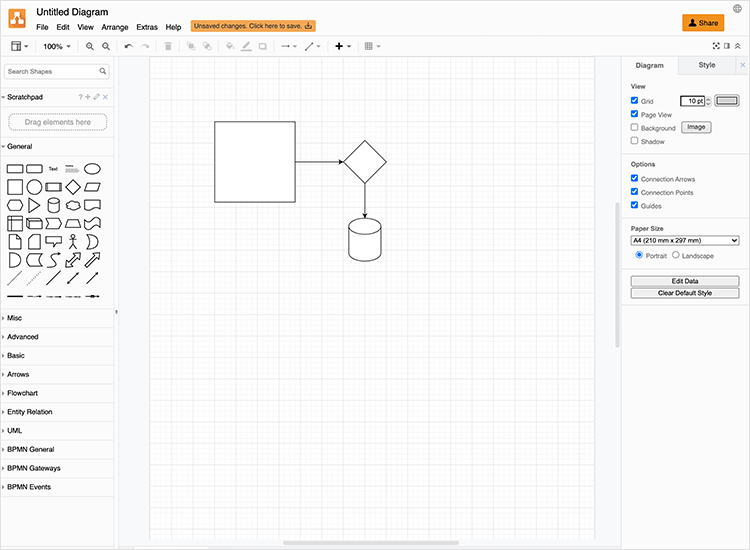
Draw.io is a diagram tool that receives praise from users who don’t necessarily want to use templates to create their maps and flows. Sometimes, you need something unique to represent your structure or the entire system. A truly cool aspect of this diagram tool is that it helps users create styles and themes for their diagrams, which saves on both time and effort.

Users are especially happy with Draw.io’s UML diagrams, while still delivering great functionality for any type of diagram. Another great upside is that the tool is integrated with Google Docs, which allows users to create diagrams straight in the platform. Among the possible downsides are that many users have trouble with the zoom feature.
Price point: free online tool
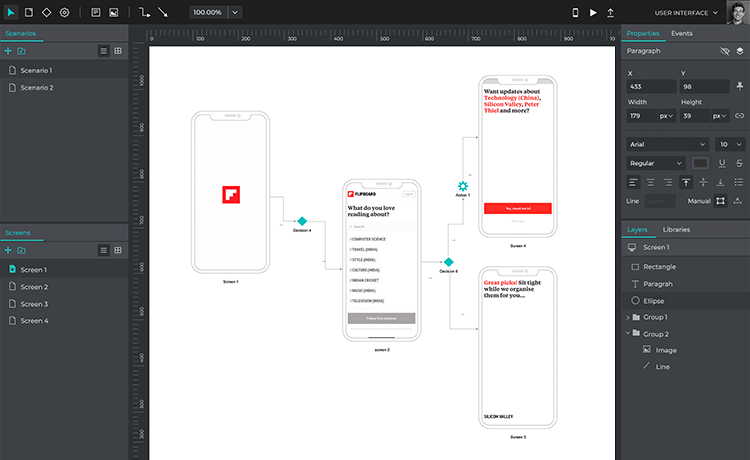
Justinmind is a flowchart tool that can help design teams cut back on time switching between platforms. With a professional wireframing tool that also masters flowcharts, teams can have all their material and deliverables in a single place.

Designers can make use of the diagramming UI kit, which offers all types of components needed to capture a structure, a system or solution. This creates a standardized way of communicating steps and hierarchy, helping the team keep things tidy and clear. The wireframe tool is particularly handy when diagramming the user journey, as well as creating wireframes that can be built on.
Price point: $19 per user/month for Professional plan. Free forever version available
Visual Paradigm is praised for how easy it is to learn and use. The tool is known both for it’s intuitive interface as well as for its friendly customer support.

The diagram tool is completely online, offering a free forever version and several different packages that include different features. That’s good, because it doesn’t force users to pay more for the entire array of features, making Visual Paradigm a good choice for design teams that have very specific needs when it comes to their UML diagrams.
Price point: $6 per month for the Modeler plan
SmartDraw is a very versatile UML diagram tool. This tool is widely used by all sorts of creative professionals, from architects and designers to business managers. It covers a lot of ground, offering templates on complex Gantt charts while still letting users create simple mind maps on the fly.

The UML diagram tool is available to download or online. Among the praise the tool gets, we find things like the simple UI, ease of use, and quality of the templates. Among the possible downsides, we find that the installing process can take up a lot of memory resources and make for a bumpy experience.
Price point: $9.95 per month for a single user, billed annually
yUML is a diagram tool that is popular with developers. The tool has the ability to create diagrams that can be easily incorporated into trackers, forums or blogs. This means that the tool can be very handy when it comes to creating diagrams that can be easily shared and disseminated.

It is true that designers who don’t have a deep knowledge of code wouldn’t have much use for this tool, as it doesn’t have the classic drag-and-drop interface. Instead, developers can create entire UML diagrams using code – which they can simply place in the code of pages or screens outside of yUML.
Price point: £4.70 per month
Lastly, we have another crowd favorite when it comes to diagram tools. Cacoo is praised by its ease of use and how quickly users can create flowchart diagrams. Specifically, users love the quick-connect feature and its export options. Long-time customers say each new update refines the tool, adding templates and features that add real value.

Price point: $5 per user/month, paid annually
Diagramming can be a powerful way of transforming complicated structures and solutions into something easy to understand. With the right tool, design teams can convey entire systems, provide clarity for stakeholders and help people explore their ideas.
It’s always a good idea to test the waters and settle for a tool that can help the team work together, develop on their diagrams and share those diagrams to whoever needs them. The perfect diagram tool will depend on your specific team and project – but hopefully, you’ll be able to find it in this post!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Creating a good survey involves a lot of different factors, but what makes a great survey? Check out these examples for serious inspiration!12 min Read
Creating a good survey involves a lot of different factors, but what makes a great survey? Check out these examples for serious inspiration!12 min Read Prototyping is a door to validating requirements, but how can we test requirements? How does Justinmind help us validate my requirements?6 min Read
Prototyping is a door to validating requirements, but how can we test requirements? How does Justinmind help us validate my requirements?6 min Read Find out how this basic yet powerful technique can help organize your team and boost your product's UX. Discover useful tools and books to help you get it done.10 min Read
Find out how this basic yet powerful technique can help organize your team and boost your product's UX. Discover useful tools and books to help you get it done.10 min Read